TreeSelectorEx
Mniej niż 1 minuta
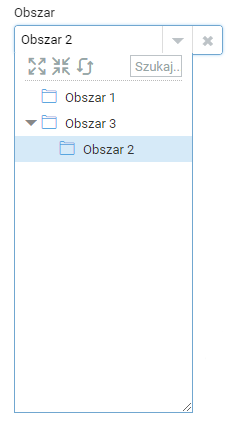
Jest to lista wyboru, której elementy mogą posiadać listę podelementów, które również mogą posiadać podelementy itd. Zawartość definiujemy ręcznie lub za pomocą zapytania SQL. Zawiera pole wyszukowania elementów, oraz przyciski odpowiadające pokazaniu i zchowaniu wszystkich podelementów oraz odświerzeniu zawartości pola. Po wybraniu elementu wyświetla on nazwę wybranego elementu.
Dodanie Obiektu
Widok

Kod
Poniższy fragment kodu dodaje obiekt TreeSelectorEx do okienka dialogowego.
$sectionTree = new TreeSelectorEx($this->name."area");
$sectionTree->height = Widget::DEFAULT_WIDGET_HEIGHT.'px';
$sectionTree->setQuery("SELECT id____ AS keyval, prn_id, dscrpt AS name__, 'FOLDER' AS icon__ FROM cregisters.creg_exactoris_sections o WHERE NOT is_del ORDER BY 3");
$sectionTree->setLabel(Translator::translate("Obszar"));
$this->addNext($sectionTree);
Metody
setQuery(string query)
Jeżeli chcemy dodać dane z zapytania SQL, to musimy wykonać kwerendę przez metodę setQuery;
$sectionTree->setQuery("SELECT id____ AS keyval, prn_id, dscrpt AS name__, 'FOLDER' AS icon__ FROM cregisters.creg_exactoris_sections o WHERE NOT is_del ORDER BY 3");