ColorPickerEx
Mniej niż 1 minuta
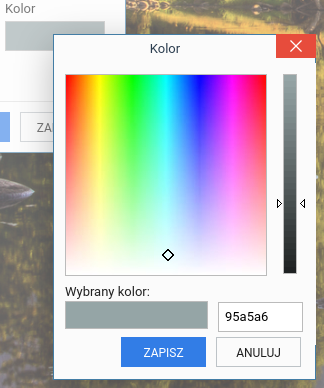
Jest to pole prezentujące kolor, po kliknięciu umożliwia wybór z palety bądź określenie go szesnastkowo.
Dodanie Obiektu
Poniższy fragment kodu dodaje obiekt ColorPickerEx do okienka dialogowego.
Widok

Kod
$colour = new ColorPickerEx($this->name.'urPrev');
$colour->width = '100px';
$colour->class = 'ModernFlat';
$colour->setValue($color);
$colour->onChange('App.'.$this->name.'sLC(\''.$k.'\', App.'.$colour->name.'.getRGB(true));');
$this->addNext($colour, 'widget');
Zwracana wartość jest w postaci kodu HEX (np. #ffffff).
Dostępne metody
setValue(string $color)
$colour->setValue($color);
Obsługa zdarzeń Javascript
onChange
Obsługa zdarzania onChange. Jako string należy przekazać kod js, który zostanie wywołany momencie wykrycia tego zdarzenia na obiekcie.
$obiekt->onChange = 'alert(\'onChane\')';