Ustawienia aplikacji
Tworząc aplikację lub własny moduł zachodzi czasem potrzeba dodania ustawień. Ponieważ nie jest dobrą praktyką mieszanie ustawień z modułem aplikacji, istnieje specjalne miejsce w systemie, w którym można zdefiniować zakładki związane z ustawieniami. Są to Ustawienia aplikacji.
Lokalizacja modułu
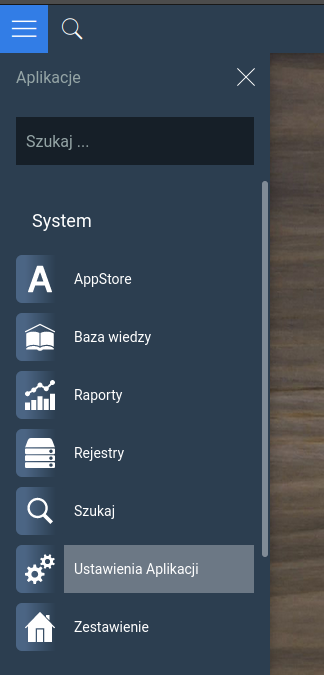
Moduł z ustawieniami można znaleźć w Menu -> "Ustawienia Aplikacji".

Definiowanie modułu ustawień
Moduł ustawień aplikacji jest standardowym modułem własnym, którego definicja znajduje się w pliku <id modułu>.cfg. Informacje o tworzeniu własnych modułów znajdują się w zakładce: Własne moduły. Zaleca się zapoznać z tym artykułem przed przejściem do dalszych prac. Nawiązując do przykładu z zakładki Własne moduły, przykładowy widok modułu ustawień aplikacji powinien wyglądać następująco:
<?xml version="1.0" encoding="UTF-8"?>
<modules>
<module id="EmployeeBriefcase"
applicationCodename="EmployeeBriefcase"
label="Teczka pracownika"
compact_mode="0"
right="bswfms.custom_modules.employee_briefcase"
grp_id="12,34">
<tabs compact_mode="0">
<tab label="Konfiguracja" phpRender="ReadyApp\EmployeeBriefcase\View\Module\Configuration"></tab>
<tab label="Administracja" rep_id="2163" >
<buttons>
<button>
<id>refresh</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>{AFTER_SUBMIT}</onclick>
<icon>sync-24.png</icon>
</button>
</buttons>
</tab>
</tabs>
</module>
</modules>
Plik należy zapisać jako: EmployeeBriefcase.cfg w lokalizacji var/cfg/CustomModules/. Należy pamiętać o tym, że nazwa pliku musi być identyczna z (identyfikator) własnego modułu.
Atrybuty modułu:
- id - identyfikator modułu,
- applicationCodename - identyfikator aplikacji (nie dotyczy własnych modułów). Musi być zgodny z identyfikatorem modułu,
- label - etykieta modułu,
- compact_moode - Tryb kompaktowy ("1") lub jego brak ("0"),
- right - prawo definiujące dostęp do aplikacji
- grp_id - identyfikator(y) (rozdzielane przecinkami) z indetyfikatorami grup, mającymi dostęp do ustawień aplikacji modułu / aplikacji.
Dodanie prawa systemowego dostępu do modułu / aplikacji oraz jego zakładek:
Dodanie prawa systemowego
Prawa systemowe
Dostęp do pewnej części aplikacji lub wykonanie jakieś akcji możemy ograniczyć użytkownikowi, za pomocą prawa systemowego.
Przykład tworzenia prawa dla własnego modułu
Aby utworzyć nowe prawo:
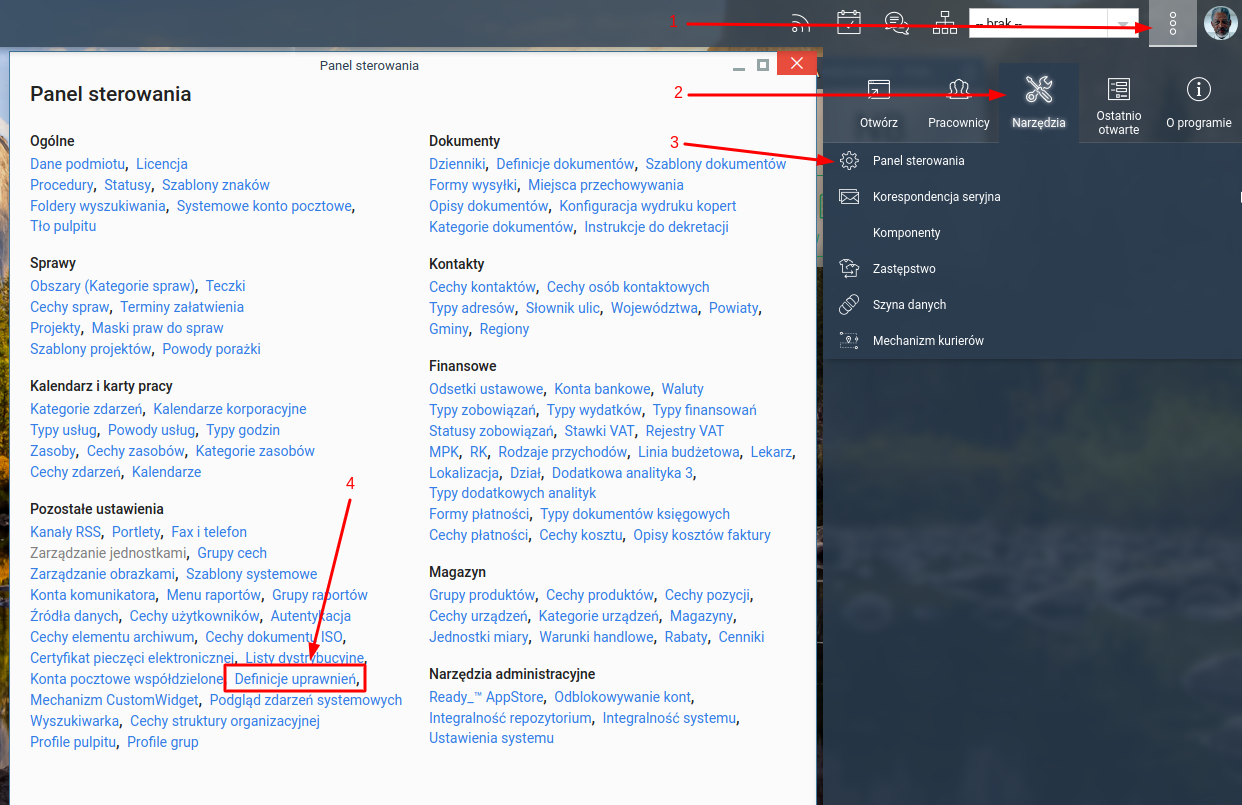
- Wchodzimy w
Panel Sterowania>Definicje uprawnień.

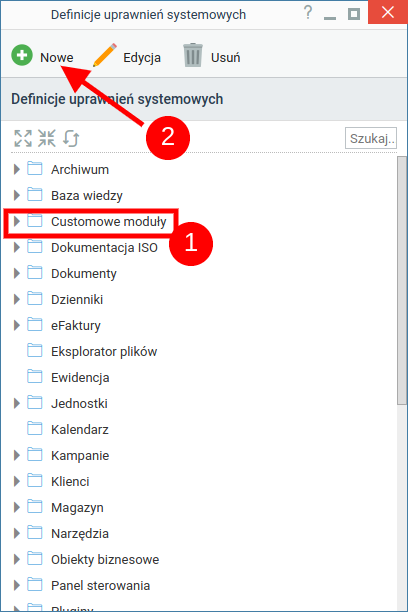
- Zaznaczamy element drzewa
CustomModulesi klikamy przyciskNowe.

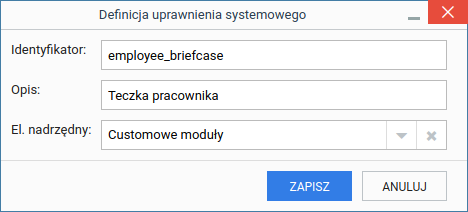
- Wypełniamy formatkę. Należy zwrócić uwagę na pole
identyfikator, które powinno być zapisane jednym ciągiem bez białych znaków.

Po kliknięciu przycisku zapisz mamy do dyspozycji nowe prawo bswfms.custom_modules.employee_briefcase, które następnie wpisujemy jako wartość atrybutu right w tagu module naszego pliku konfiguracyjnego customowego modułu.
...
<module ... right="bswfms.custom_modules.employee_briefcase">
...
Zakładki w module ustawień aplikacji
Konfiguracja może zawierać wiele zakładek. Mogą one być zdefiniowane jako PhpRender lub w postaci raportu wyświetlający listę.
Przykład zakładki z wykorzystaniem PhpRender
<tab label="Przykład widoku ICustomView" phpRender="ReadyApp\ExampleApp\View\ExampleView">
</tab>
Przykład zakładki z wykorzystaniem raportu
<tab label="Przykład widoku pochodzącego z raportu" rep_id="2063">
</tab>
Aby dodać zakładkę należy dodać znacznik tab wraz z odpowiednimi atrybutami, jak:
- label - Nazwa zakładki,
- rep_id - Tutaj musisz podać id raportu, który chcesz wyświetlić LUB (wymiennie z phpRender)
- phpRender - przyjmuje nazwę klasy wraz z pełnym namespace-m do klasy, która implementuje
ICustomView, gdzie musimy utworzyć metodetoHtml, w której utworzymy Panel z listą (wymiennie rep_id).
W definicji zakładki nie można zastosować jednocześnie atrybutów rep_id oraz phpRender. Należy zdecydować się na zastowanie jednej opcji.
<?xml version = "1.0"?>
<tabs>
<tab id="klucz aplikacji/modułu" label="Nazwa aplikacji/modułu"
applicationCodename="Nazwa kodowa aplikacji" compact_mode="0" right="PRAWA SYSTEMOWE">
<tabs compact_mode="0">
TUTAJ NALEŻY DODAĆ TWOJĄ ZAKŁADKĘ
</tabs>
</tab>
</tabs>
AppExampleTab.xml
Opis parametrów
Parametry zakładki
label - tytuł zakładki. Sugeruje się ograniczenie do 1 słowa.
rep_id - (zastępowane przez phpRender) id raportu, który ma się wyświetlić. Więcej informacji w raportach.
phpRender - (zastępowane przez rep_id) przyjmuje nazwę klasy z widokiem. Informacje o phpRender.
grp_id - identyfikatory grup użytkowników, dla których zakładka będzie widoczna, np.
grp_id="2,5,10".def_tab - znacznik wskazujący, czy zakładka domyślnie ma się pokazywać na pasku zakładek, czy też ma być widoczna dopiero po kliknięciu linku
więcej.Uwaga!
Atrybut def_tab dla zakładki działa wyłącznie dla własnych modułów. Nie działa on dla dodatkowych zakładek na kartotekach.
forceOpen - wymusza otwarcie zakładki jako pierwszej. Przyjmuje wartość 0 lub 1. Atrybut ten można ustawić tylko dla 1 zakładki.
prior - ustawienie na odpowiedniej kolejności zakładek. Parametr przyjmuje wartość od 0 do n gdzie n <= liczbie zakładek. Atrybut ten w połączeniu z forceOpen umożliwia nam dodanie nowej domyślnie otwartej zakładki na pierwszej pozycji w kartotece.
showFilters - zwijanie panelu z filtrami, domyślnie panel jest zwinięty.
Przyjmuje wartość 0 lub 1.iframe - url do strony poza systemem, którą chcemy wyświetlić w zakładce. alwaysVisible - czy zakładka ma być zawsze widoczna. Przyjmuje wartość 0 lub 1.
right - prawa systemowe do wyświetlenia zakładki. Informacje jak dodać swoje prawa znajdziesz tutaj
filtersMode - za pomocą tego atrybutu można zmieniać położenie panela filtrów. Standardowo panel filtrów widoczny jest po lewej stronie (wartość atrybutu filtersMode = "left"). Dla wartości "right_abs" panel filtrów pojawi się z prawej strony i będzie on nachodził na listę umieszczoną w module.
visible - wskazuje, czy dany moduł ma być widoczny. Nie w każdym przypadku moduł powinien być widoczny. Czasami celem istnienia modułu jest bycie uruchomionym poprzez kliknięcie z innego miejsca w aplikacji, np. z Ustawień Aplikacji.
Uwaga!
Atrybut visible dla zakładki działa wyłącznie dla własnych modułów. Nie działa on dla dodatkowych zakładek na kartotekach.
Przykład ukrytego modułu:
<module id="ERPExchangeConfigurationTokens" name="Tokeny definicji" label="Tokeny definicji" icon="service.svg" color="#327DE6" visible="false" right="">...</module>lub inaczej:
<module id="ERPExchangeConfigurationTokens" name="Tokeny definicji" label="Tokeny definicji" icon="service.svg" color="#327DE6" visible="0" right="">...</module>Obie postaci są prawidłowe.
W przypadku, gdy widoczność zakładki modułu ma być uzależniona od ustawienia globalnego (w tabeli
global_sys_conf), można wykorzystać funkcjęgetGlobalSystemConfig, która pobierze wartość logiczną (0,1). Zmienna wykorzystywana w tej funkcji musi mieć wartości 0 (FAŁSZ) lub 1 (PRAWDA) Parametrami tej funkcji są pola z ww. tabeli:- objnam - symbol aplikacji w
global_sys_conf, np#FK# - varnam - nazwa zmiennej
global_sys_conf, np#SHOW.OLD.COST.ANALYSIS.TAB#
- objnam - symbol aplikacji w
<tab id="cost_analysis" visible="{getGlobalSystemConfig(#FK#,#SHOW.OLD.COST.ANALYSIS.TAB#)}" label="{translate(#ANALIZA KOSZTÓW#)}" licenceTypeAccessRule="Allow:REGULAR" rep_id="1802" groupName="{translate(#ANALIZY#)}" showFilters="0">
- groupName - pozwala na grupowanie zakładek. Przykładowy kod takiego atrybutu (z funkcją tłumaczenia):
<tab label="{translate(#Szyna#)} Azure" showFilters="0" groupName="{translate(#ADMINISTRACJA#)}"
phpRender="ReadyApp\KSEF\View\Module\EventLog" right="bswfms.settings.level2">...</tab>
licenceTypeAccessRule - wskazuje, jakiego rodzaju użytkownicy mają możliwość zobaczenia zakładki modułu. Wyróżnia się następujące rodzaje:
- REGULAR - Użytkownicy standardowi systemu,
- PORTAL - Użytkownicy portalu
Przykład definicji typu licencji:
<tab label="{translate(#Moje#)}" rep_id="2042" licenceTypeAccessRule="Allow:REGULAR,PORTAL">...</tab>
:::
W celu użycia zaawansowanego widoku należy wybrać parametr phpRender i utworzyć widok. Poniżej przedstawiono sposób definiowania widoku przy pomocy phpRender-a.
PhpRender
PhpRender jest używany w definicji zakładek, w systemowych plikach xml-owych, custom modules.
Implementuje ICustomView gdzie musimy utworzyć metode toHtml, w której utworzymy Panel z listą.
class ExampleView implements ICustomView {
/**
* @var string
*/
private $name;
/**
* @var string
*/
private $refreshToken = 'return false;';
public function __construct(string $name, ?Panel $parent = NULL) {
$this->name = $name;
$this->refreshToken = 'App.'.$this->name.'asyncRefresh();';
}
public function toHtml(): string {
$html = '<div class="custom-projects gbs sbg b-s-b" style="overflow-y: scroll; height: 100%">
<div class="ready-bootstrap">
<div class="row" style="margin-left: 5px; margin-right: 0;">
<button class="rbos-btn rbos-btn-secondary no-print" title="'.Translator::translate('Odśwież').'"
onclick="'.$this->refreshToken.' return false;">
<i style="vertical-align: middle; font-size: 14px; line-height: 30px; margin-right: 3px;"
class="eic eic-refresh"></i>'.Translator::translate('Odśwież').'
</button>
</div>
</div>
</div>';
return $html;
}
public function setParams(array $params): void {
}
}
Przykład implementacji
W przykładzie prezentowany jest widok z przyciskiem, który potrafi odświeżyć sam siebie poprzez wywołanie funkcji asynchronicznej z atrybutu onClick przycisku "odśwież"
Analogicznie została dodana obsługa na zakładkach spraw poprzez dodanie atrybutu phpRender="{klasa widoku z namespace}" do elementu tab.
Przykład definiowania zakładki
<tab label="Przykład widoku ICustomView" phpRender="ReadyApp\ExampleApp\View\ExampleView"></tab>
Definiowanie pól konfiguracji globalnej
W celu dodania pola konfiguracji należy dodać wpis do tabeli global_sys_conf, odpowiedni wpis, który musi spełniać następujące wymagania:
- musi wskazywać aplikację / moduł, którego dotyczy, poprzez dodanie wartości do kolumny object name (objnam).
- musi zostać określony typ pola, poprzez wprowadzenie w kolumnie type_ odpowiedniego typu Lista typów
- powinien mieć wskazaną domyślną wartość
Przykład wpisu do tabeli
INSERT INTO global_sys_conf (objnam, varnam, value_, dscrpt, type__, params)
SELECT 'Nazwa obiektu', 'atrybut konfiguracji', 'Watrość', 'Opis', 'string',
'{"options":{"simple":"prosta lista bez ikon", "icons":"pozioma lista z ikonami", "tiles":"kafelki"}}'
Omówienie kolumn
- objnam - Nazwa obiektu, którego dotyczy konfiguracja. Zalecana jest nazwa anglojęzyczna kodowa np. DocumentsList, FaxSettings,
- varnam - Nazwa atrybutu konfiguracji danego obiektu. Zalecana jest nazwa anglojęzyczna kodowa np. IncomingUpdateTimer,
- value_ - Wartość dla wybranego klucza konfiguracji,
- type__ - Określa typ przechowywanych informacji dla pola value_ Więcej informacji
- dscrpt - Opis ustawienia,
- params - Dodatkowe parametry w formacie JSON,
Typ danych (pole type__)
- text - wieloliniowy ciąg znaków (tekst),
- string - jednoliniowy ciąg znaków (tekst)
- json - odnosi się do kolumny params, w której zapisane są ustawienia danego pola w formacie JSON,
- integer - liczba całkowita,
- int - Liczba całkowita (notacja skrócona)
- boolean - Wartość logiczna. Wykorzystywana od obsługi przełącznika "włącz/wyłącz"
- array - Tablica elementów
W celu utworzenia listy w metodzie toHtml należy zdefiniować obiekt ustawień, które jest instancją klasy CustomSettingsList z unikalną nazwą. Następnie należy odwołać się do metody createList obiektu ustawień i przekazać wprowadzony wcześniej "Object Name" (objnam). Parametr ten jest odpowiedzialny za filtrowanie wyników i wyświetlanie ustawień wyłącznie danego modułu / aplikacji.
public function toHtml(): string {
$settings = new CustomSettingsList($this->name.'CUSTOM_SETTINGS_LIST');
CustomSettingsList::$jsActionEditValue = 'App.'.$this->name.'edit();';
$settings->createList('TWÓJ OBJNAM');
return $settings->toHtml();
}
Przykład do pobrania widoku:
AppSettingsView.inc
Raport
W przypadku, gdy źródłem zakładki modułu / aplikacji jest raport można zamiast phpRender-a wykorzystać raport. Raport w sobie może zawierać swój szablon html, lub też być systemową listą. W definicji zakładki można zastosować raport wykorzystywany w definicji Rejestrów:
Więcej informacji na temat tworzenia rejestrów znajduje się tutaj.