Dialog z zakładkami
Ten artykuł zawiera opis jak utworzyć dialog, który posiada kilka prostych dialogów widocznych jako zakładki.
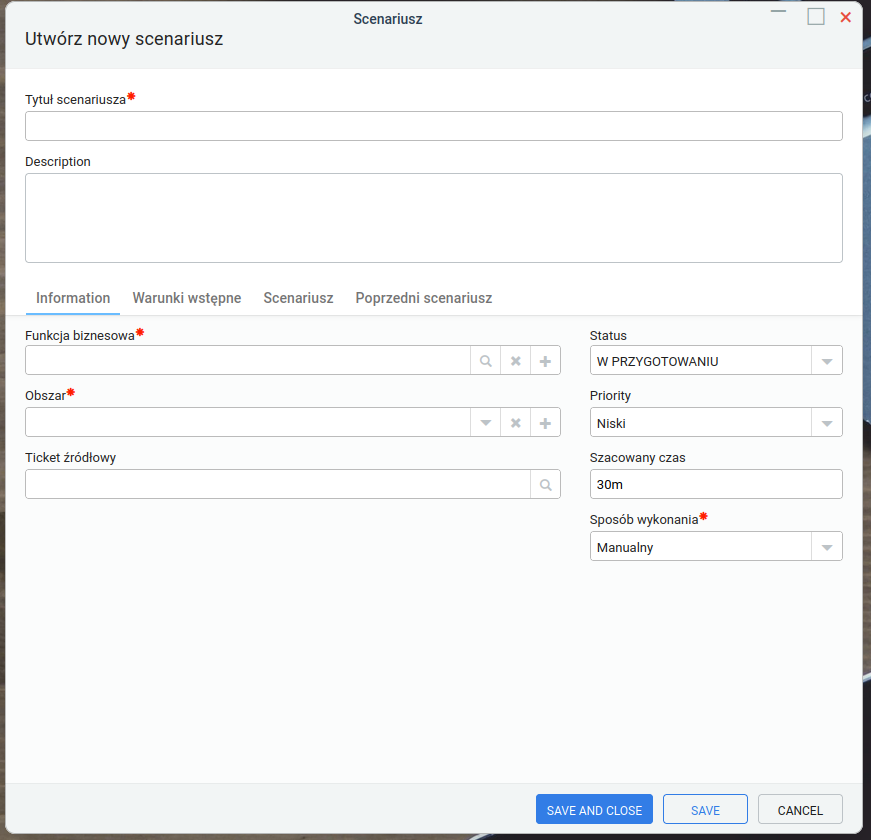
Widok z zakładkami na całym dialogu 
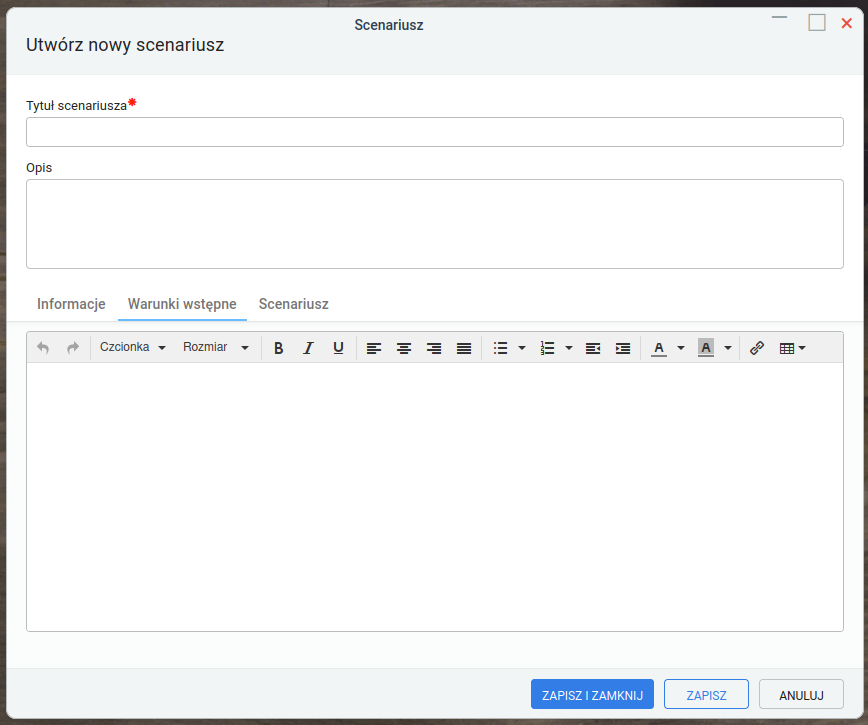
Widok z zakładkami pod polem tekstowym 
Obiekt typu NewPostPanel
Utwórz nowy obiekt typu NewPostPanel najlepiej w konstruktorze dialogu
Poniżej przykład utworzenia nowego obiektu dla panelu zakładek,
$this->tabPanel = new NewPostPanel($this->name.'_NP', $style);
$this->tabPanel->left = '0px';
$this->tabPanel->top = '0px';
$this->tabPanel->width = '100%';
$this->tabPanel->height = '100%';
Metodzie open
Sprawdzamy, czy jakaś zakładka została otwarta wcześniej, jeśli nie była otworzona to przez poniższy przykład możemy ustawić, która zakładka i tym samym, który dialog ma zostać wczytany jako pierwszy.
$this->tabPanel->selectTab($this->contentTab->name);
Następnie musimy pobrać nazwę wybranej zakładki przez:
$reg = $this->tabPanel->getSelectedName();
By móc dodać dialog, pierw musimy generować wybrany dialog wg. nazwy, a następnie dodajemy go do zakładki przez metodę add.
if ($this->createInnerForm($reg)) {
if (isset($this->contentTab) && $reg == $this->contentTab->name) {
$this->contentTab->add($this->innerForm);
}
if (isset($this->attachmentsTab) && $reg == $this->attachmentsTab->name) {
$this->attachmentsTab->add($this->innerForm);
}
}
Metoda createInnerForm
Wczytuje i przypisuje do zmiennej globalnej, zaznaczony dialog.
public function createInnerForm($reg, $forceOpen = FALSE) {
$reg = str_replace($this->name, '', $reg);
if (!isset($this->innerForm) || !is_object($this->innerForm) || (get_class($this->innerForm) != $reg.'Form')) {
if (!file_exists('./classes/KnowledgeBase/forms/KnowledgeBase'.$reg.'Form.inc')) {
return FALSE;
}
require_once('./classes/KnowledgeBase/forms/KnowledgeBase'.$reg.'Form.inc');
$class = 'KnowledgeBase'.$reg.'Form';
$this->innerForm = new $class($this->name.substr(md5($reg), 0, 6), '', DS_CHILD, FALSE);
}
try {
if (!$this->innerForm->isOpened() || $forceOpen) {
$this->innerForm->cnt_style = 'height:100%;';
$this->innerForm->top = '0px';
$this->innerForm->left = '0px';
$this->innerForm->width = '100%';
$this->innerForm->height = '100%';
$this->innerForm->style = 'padding:6px; -moz-box-sizing:border-box; box-sizing:border-box;';
$this->innerForm->init(array('knbaid' => $this->knbaid, 'mode' => ((($this->dstyle & BS_DIALOG) == BS_DIALOG) ? 'preview' : TRUE)));
$this->innerForm->create();
}
} catch (Exception $e) {
return FALSE;
}
$this->innerForm->style = 'padding:6px; -moz-box-sizing:border-box; box-sizing:border-box;';
return TRUE;
}
Metoda create
Następnie już w metodzie create przez referencję możemy dodawać nowe zakładki
$this->contentTab = &$this->tabPanel->addTab($this->name.'Content', Translator::translate('Treść'));
$this->attachmentsTab = &$this->tabPanel->addTab($this->name.'Attachments', Translator::translate('Załączniki'));
- Jeszcze podpinamy akcje js-ową na wydarzeniu onSelect by odwołać się do metody w naszej klasie dialoga by wczytać odpowiedni dialog, który jest przypisany do naszych zakładek.
$this->contentTab->onSelect = 'if (!isset($(\''.$this->contentTab->name.'_tab\').firstChild)) $A1(\''.$this->HWND.'\',\''.$this->name.'\',1,\''.$this->contentTab->name.'\',\'$(\\\''.$this->contentTab->name.'_tab\\\').innerHTML=text;\', 0, true);';
$this->attachmentsTab->onSelect = 'if (!isset($(\''.$this->attachmentsTab->name.'_tab\').firstChild)) $A1(\''.$this->HWND.'\',\''.$this->name.'\',1,\''.$this->attachmentsTab->name.'\',\'$(\\\''.$this->attachmentsTab->name.'_tab\\\').innerHTML=text;\', 0, true);';
Spowoduje to, wewnętrzne odpytanie naszej klasy, w którym są one użyte, o klucz nr 1, z zmiennej statycznej tablicy cMethods(), który w tym wypadku prowadzi do metody refreshInnerForm.
Porady
Jeśli nie wiesz jak ma wyglądać cMethods, wejdź tutaj Prosty dialog.
public function refreshInnerForm($param = NULL) {
if (!$param) {
// pobierany nazwę zakładki
$param = $this->tabPanel->getSelectedName();
}
// generujemy tutaj odpowiedni dialog i nadajemy mu właściwości tj. wysokość,szerokość, style itp. <small>przykład powyżej</small>
if (!$this->createInnerForm($param, TRUE)) {
return NULL;
}
return $this->innerForm->toHtml();
}
Powyższa metoda zwraca nam dialog jako html/string, a następnie ten dialog jest dynamicznie wkładany do zakładki.