Formatowanie eWykresów w raportach
Info
Informacje o wprowadzeniu funkcjonalności.
| Wersja systemu | Wersja modułu | Data kompilacji | Zmiany | Opis |
|---|---|---|---|---|
| 7.14.0 | 27.10.2021 | Dodanie | Dodanie funkcji |
Przydatny link
Na pewno przyda się https://echarts.apache.org/en/option.html#title
Przykład
Jako przykład niech posłuży prosty wykres słupkowy z 1 słupkiem.

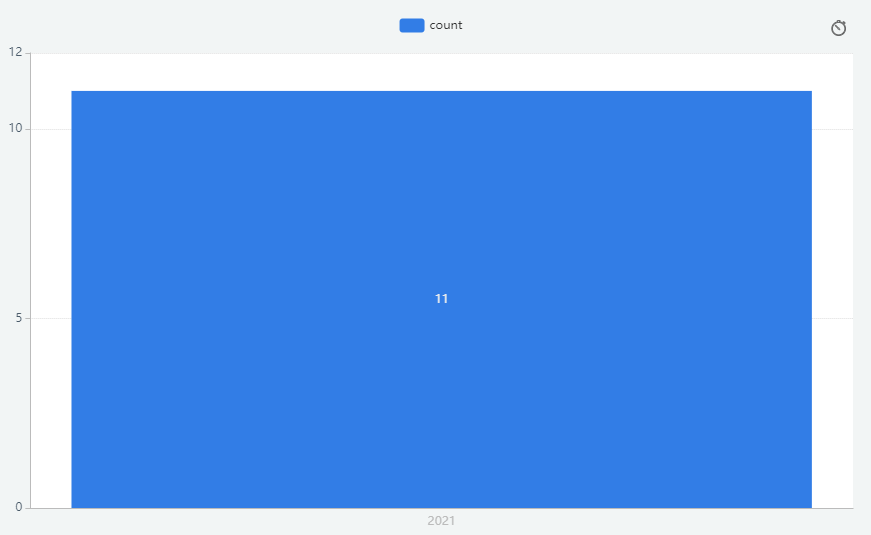
Standardowo wygląda to tak, że tło jest białe a słupek jest w kolorze Ready Blue 😉
Jeśli chcielibyśmy zmienić kolor tła musimy nawigować w konfiguracji do grid https://echarts.apache.org/en/option.html#grid oraz dalej https://echarts.apache.org/en/option.html#grid.backgroundColor
Wiemy już, że się da 👍
A teraz należy utworzyć JSON (taki nieco niepełny)
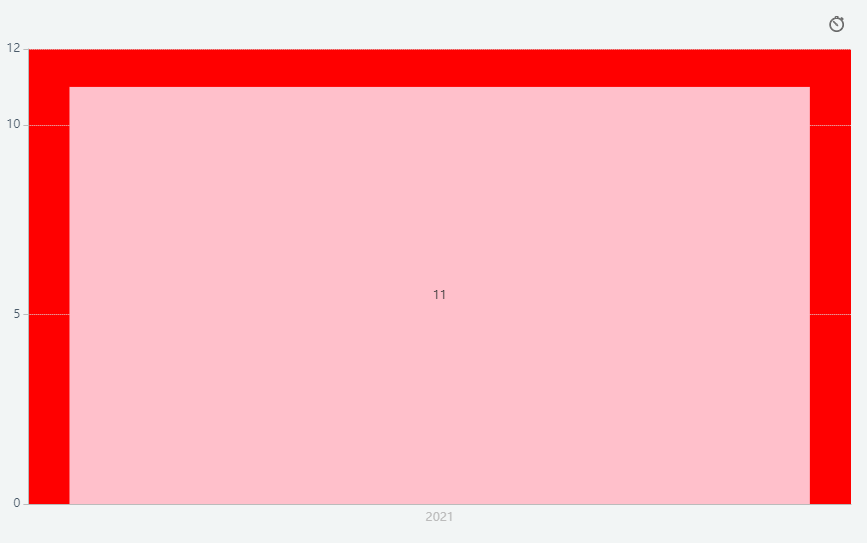
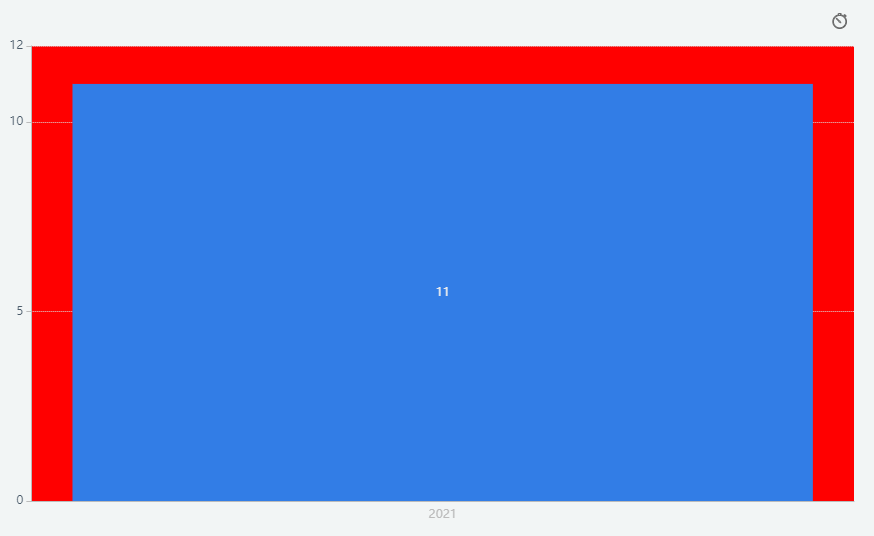
{"chart":{"options" :{"grid":{"backgroundColor":"red"}}}}
I teraz jeszcze wyłączenie legendy
{"chart":{"options" :{"legend":{"show":false}, "grid":{"backgroundColor":"red"}}}}
Taki ciąg JSON należy złączyć z wartościami w kolumnie reports.reports.params(raczej tam zawsze będą wartości) Dla przykładu jeśli mamy tam wpisane np.`
{"header":"FALSE","exportButton":"FALSE","paramsLink":"FALSE","paramsList":"TRUE","printBtn":"FALSE","saveBtn":"FALSE","extlist":"FALSE","dnd":"FALSE","chkbox":"FALSE","nosxhead":"FALSE"}
to dla legendy i koloru tła będzie to wyglądać
{"header":"FALSE","exportButton":"FALSE","paramsLink":"FALSE","paramsList":"TRUE","printBtn":"FALSE","saveBtn":"FALSE","extlist":"FALSE","dnd":"FALSE","chkbox":"FALSE","nosxhead":"FALSE", "chart":{"options" :{"legend":{"show":false}, "grid":{"backgroundColor":"red"}}}}
TIP!
WAŻNE ABY NIE ROBIĆ ZNAKÓW ENTER etc. Dobrze jest sprawdzić takiego JSON narzędziem online np. https://jsonformatter.curiousconcept.com/

Możemy jeszcze zmienić kolor np. słupka
{"chart":{"options" :{"legend":{"show":false}, "grid":{"backgroundColor":"red"}, "series": [{"itemStyle":{"color":"pink"}}]}}}