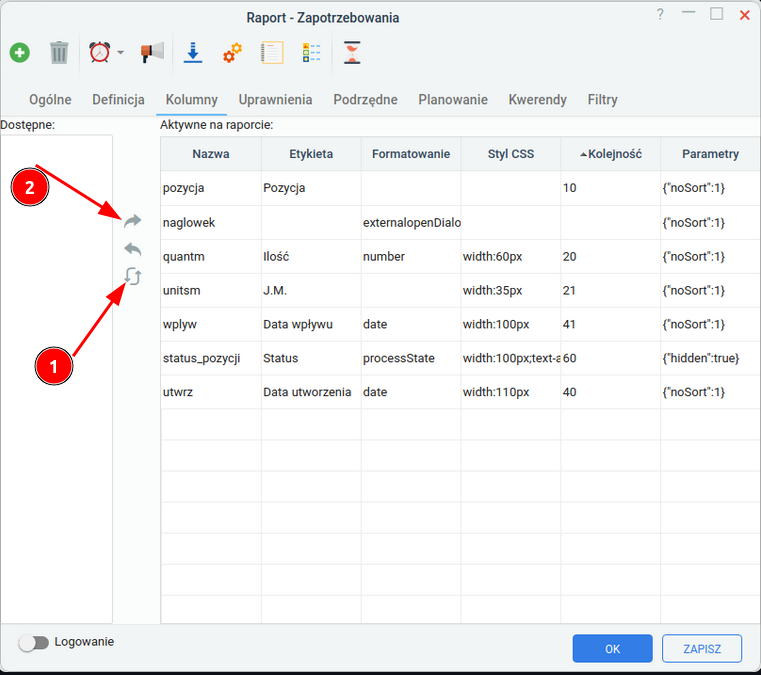
Kolumny raportu
W zakładce Kolumny, wybieramy nazwy kolumn z definicji, które chcesz wyświetlić oraz możemy tutaj określić ich parametry.
Po kliknięciu ikonie refresh załaduje się lista kolumn z definicji kwerendy.
Kolumny dodajemy poprzez zaznaczenia na liście dostępne a następnie klinęcie na ikonie right arrow.

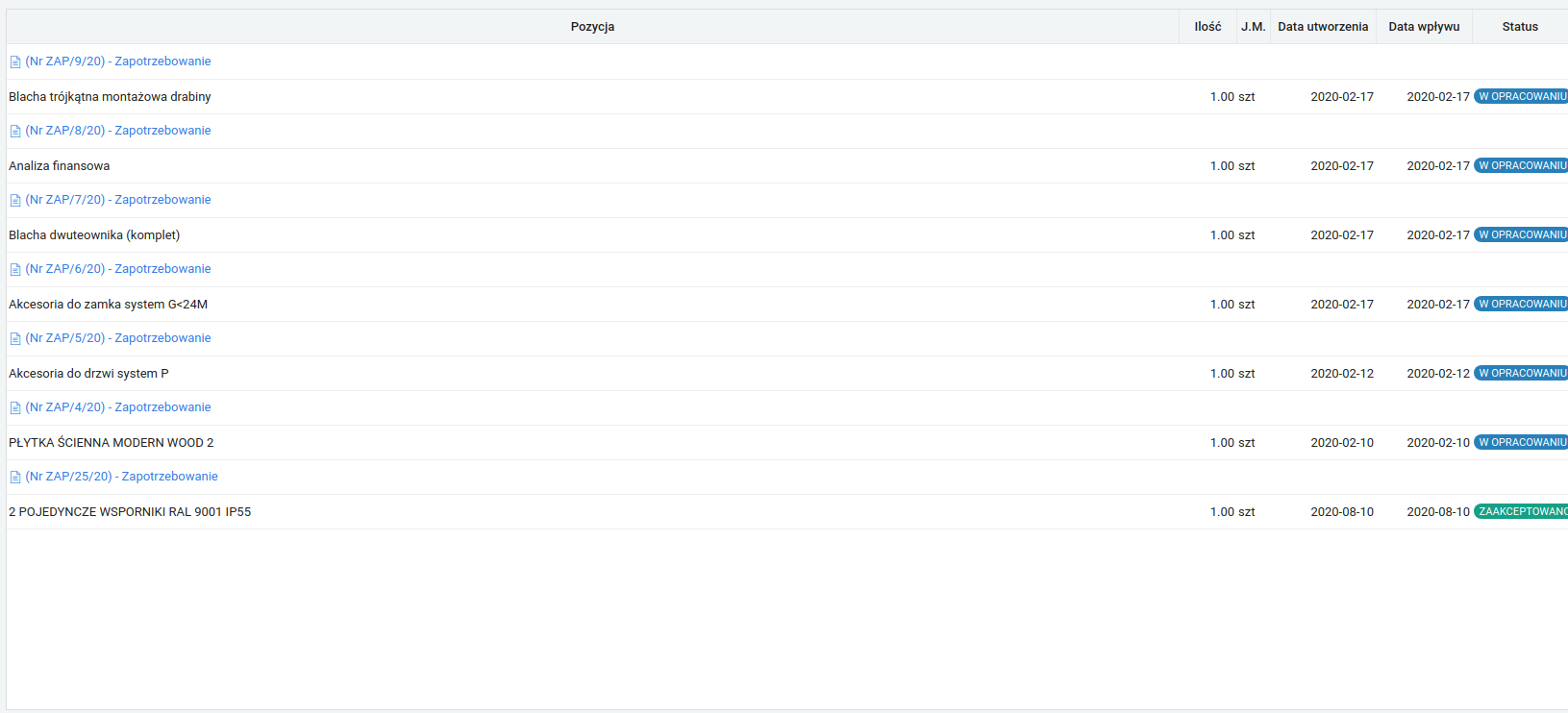
Naciśnij przycisk "wykonaj raport" na górnym pasku okna dialogowego. Powinieneś uzyskać taki efekt.

Etykieta
Wprowadzamy tutaj wartość, która będzie widoczna na raporcie i będzie ona zmieniać nazwę kolumny z bazy danych, można stosować tokeny np. {ADAN_0.LABEL_}.
Styl CSS
Wprowadzamy tutaj style css, by jakoś wyróżnić dany wiersz,
Kolejność
Wprowadzamy tutaj wartość liczbowe, najlepiej jest w formie dziesiętnej, gdyż jeśli będziemy mieć wprowadzony priorytet co 1 a będziemy chcieli dodać kolejną kolumnę pomiędzy inne już dodane, to będziemy musieli włożyć dużo pracy by pozmieniać kolejność w pozostałych kolumnach.
Formatowanie
Formatowanie
Kolumna Formatowanie posiada w swojej liście wiele możliwych typów takich jak:
- Funkcje operujące na Dacie
- Formatuj datę i godzinę - dateTime -
- Formatuj datę - date -
- Formatuj godzinę z minutami - hourWithMinutes -
- Funkcje operujące na Numerze
- Formatuj kwotę - money
- Formatuj kwotę do liczby całkowitej - moneyInt
- Formatuj procent - percent -
- Formatuj liczbę - number
- Funkcje operujące na Czasie
- Formatuj czas - time
- Formatuj minuty - formatMinutes -
- Funkcje do formatowania do linku
- Formatuj link do kontaktu - externalContid -
- Formatuj link do ... - externalopenDialogByCls -
- Formatowanie do widgetu
- Formatuj custom widget - customWidget
- Inne funkcje
Funkcje operujące na Numerze
Formatowanie kwoty
Domyślnie wartość skalowana jest do dwóch miejsc po przecinku. Style css-owe domyślnie są ustawione na text-align:right; padding-right:2px; Ów formatowanie działa w połączeniu z kolumną cursmb czyli z walutą,
Formatowanie kwoty do liczby całkowitej
Style css-owe domyślnie są ustawione na text-align:right; padding-right:2px;
Obsługuje parametry:
- args - lista jako tablica argumentów:
- currencyCol - może być ustawiona na wartość:
- ignore - w tedy jest ustawiana wartość na 'PLN' lub
- jest pobierana z parametru recData
- currencyCol - może być ustawiona na wartość:
Funkcje operujące na Czasie
Formatuj czas
Liczba jest zmieniana na czas w formie: godziny minuty sekundy Style css-owe domyślnie są ustawione na text-align: left;
Inne
Formatuj status
Wyświetlana nazwa statusu oraz kolor jest pobierana z tabeli types_of_processes_states według wartości parametru $value,
Formatuj typ Logiczny
Format logiczny zwraca stringa Tak lub Nie, chyba że przez przesłane parametry w tablicy z indeksem 0 i 1 nadpiszemy wartości zwracane (tj. same tłumaczenie),
Formatuj link typu process
Formatowanie typu process ShortCode - zwraca link z tekstem z klucza 'dscrpt' MapService.inc, Link jest z klasą ActionLink oraz dodawane jest zdarzenie JS-owe onclick do otwarcia dialogu wg. nazwy klasy
Formatowanie Obrazka
BY poprawnie działało formatowanie obrazka na liście oraz w pliku excel-a należy bezpośrednio w definicji (low-code) lub od razu w funkcji, którą używany w ów definicji raportu, tylko obrazek jest opakowywany w diva. Dla obrazka należy wprowadzić dane w formacie src|alt|style_css gdzie:
- src - czyli adres do pliku, wartość Wymagana,
- alt - czyli tekst który będzie się wyświetlał po najechaniu na ikonkę a w excelu tylko on będzie widoczny, wartość Wymagana,
- style css-owe nie są wymagane i są domyślnie ustawione na ";display:block;max-width:15px;width:auto;"
Przykład:
var/tpl/Payments/img/Poland.svg|Przelew krajowy
var/tpl/Payments/img/Poland.svg|Przelew krajowy|width:250px;
Formatowanie Ikonki fontowej
Tak jak w formatowaniu Obrazka tutaj też zadeklarować wartość w funkcji sql-owej, Dla Ikonki font-owej należy wprowadzić dane w formacie css-class|alt|style_css gdzie:
- css-class jest to ten sam zbiór co w html-u wprowadzasz w znacznik class, wartość Wymagana,
- alt - czyli tekst który będzie się wyświetlał po najechaniu na ikonkę a w excelu tylko on będzie widoczny, wartość Wymagana,
- style css-owe nie są wymagane i są domyślnie ustawione na "font-size: 16px !important;"
Przykład:
eic eic-attach-filled|Oczekiwanie na załączenie potwierdzenia
eic eic-attach-filled|Oczekiwanie na załączenie potwierdzenia|color:#d35400
Auto zawijanie tekstu
Dodano możliwość auto zawijania tekstu, realizujemy przez podanie w kolumnie parametr wrap-text gdzie trzeba podać wartość w formie liczby bądź pozostawić pusty string. Patrz więcej w przykładach!
Automatyczne wyliczenie wysokości wiersza jest obsłużona tylko w MsExcel
Przykład z ustawieniem szerokości kolumny:
{"wrap-text": "20"}
Przykład bez ustawienia szerokości kolumny:
{"wrap-text": ""}
Dodatkowa konfiguracja wydruku raportu do xls
Nowa drukarka XLS w podstawowej konfiguracji pozwala na:
- Sumowanie, grupowanie,
- Własny styl CSS dla kolumny,
- Własny styl dla wierszy (musi zostać zdefiniowana kolumna - _rowstyle),
- Zamrożenie nagłówka,
Dodatkowe parametry, które możemy użyć w parametrach kolumn(format JSON):
| NAZWA PARAMETRU | TYP WARTOŚCI | PRZYKŁAD | OPIS |
|---|---|---|---|
| xlsColHidden | boolean | "xlsColHidden": true | Kolumna nie pojawi się w dokumencie XLS |
| xlsHeader | string | "xlsHeader": "Podsumowanie"lub "xlsHeader": "{cswgid::12}"lub "xlsHeader": "{cswgid::12::alias}" | Grupuje kilka kolumn po sobie i wstawia wspólny nagłówek (wartość) nad nazwami kolumn oraz dodaje obramowanie. Ważne aby w parametrach każdego pola, które ma być w grupie była ta sama wartość. Od wersji 6.0.71 istnieje możliwość uruchomienia CustomWidgetu. Dzięki aliasowi możemy uzyć jednego skryptu dla wielu grup |
| xlsHeaderStyle | string | "xlsHeaderStyle": "background-color:#000;color:#fff" | Wstawia do nagłówka style CSS |
| xlsFrooze | booleam | "xlsFrooze": true | Powoduje zamrożenie wszystkich kolumn od lewej strony do tej włącznie |
| xlsPHPfun | string | "xlsPHPfun": "numberAsText" | Powoduje wydrukowanie komórki z użyciem funkcji formatującej. |
| xlsWidth | string | "xlsWidth": "14" | Stała szerokość kolumny (domyślnie jest automatyczna) |
Dostępne funkcje formatujące:
- toString - Drukuje liczbę bez formatowania (Liczba do 11 znaków)
- numberAsText - Drukuje duże liczby bez formatowania (Liczby powyżej 11 znaków)
Kolumna parametry.
Wprowadzanie danych odbywa się poprzez format JSON. Obsługiwane wartości/klucze:
hidden - oznaczenie kolumny jako domyślnie ukrytej.
{"hidden": true}searchable - wykluczenie kolumny z ogólnege mechanizmu wyszukiwania na liście.
{"searchable": 0}Dodanie takiego wpisu zalecane jest dla kolumn, które zawirają dodatkowe formtowanie np. status, linki lub
są to kwoty dla których wyszukiwanie tesktowe nie przynosi oczekiwanego rezultatu.noSort - wyłączenie możliwości sortowania
{"noSort": 1}colgroup-available - wskazanie kolumny dla której użytkownim może włączyć/usunąć grupowanie.
{"colgroup-available": true}sorting_algorithm - algorytm jaki zostanie użyty do sortowania danych. Obecnie obsługiwany algorytm to numeric. Przykład użycia:
{"sorting_algorithm": "numeric"}Dodanie takiego wpisu zalecane jest dla kolumn, które wyświetlają np. numer faktury lub kolejny numer jako np. 1.10, 1.3.
htmlspecialchars - użyj jeśli znaki specjalne HTML mają być wyświetlone jako zwykły teskt. Przykład użycia:
{"htmlspecialchars": 1}Dodanie takiego wpisu zalecane jest dla kolumn, które wyświetlają tekst, w którym mogą znajdować się znaczniki HTML'a wprowadzone przez "nieświadomego" użytkownika, np. opis dokumentu.
kolejna ciekawa opcja 😊