Alerty
Komunikaty alertów (bez względu na ich rodzaj) pojawiają się na środku ekranu.
Alerty proste
Definicja
/**
* @var message - Komunikat do wyświetlenia
* @var icon - rodzaj ikony komunikatu (Domyślnie 'i')
* @var tt - czas wyświetlania (Domyślnie 1700ms)
*/
NewFrame.showInfo(message, icon, tt);
Dostępne typy ikon (powiadomień):
'i'- info'a'- alert'h'- help's'- success'w'- warning'e'- error
Przykłady użycia
NewFrame.showInfo('Przykładowy alert');
NewFrame.showInfo('Przykładowy alert', 'a');
NewFrame.showInfo('Przykładowy alert', 'h');
NewFrame.showInfo('Przykładowy alert', 's');
NewFrame.showInfo('Przykładowy alert', 'w');
NewFrame.showInfo('Przykładowy alert', 'e');
JScript::sweetAlert()
Ten rodzaj alertu, w odróżnieniu od alertu prostego czy notyfikacji, nie znika automatycznie, lecz wymaga akcji/potwierdzenia ze strony użytkownika. Dodatkowo może zawierać obrazki, ikony, linki oraz inne elementy html. Zatem w zależności od wykorzystania opcji może być on nieskomplikowanym komunikatem informacyjnym aż po złożony confirmbox.

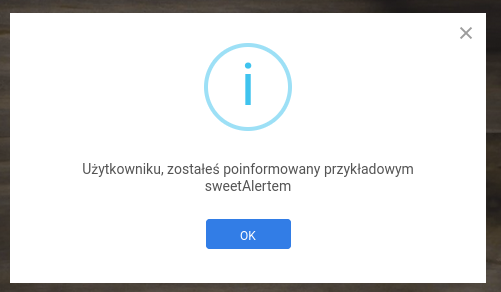
JScript::sweetAlert('Użytkowniku, zostałeś poinformowany przykładowym sweetAlertem', ['type' => 'info']);

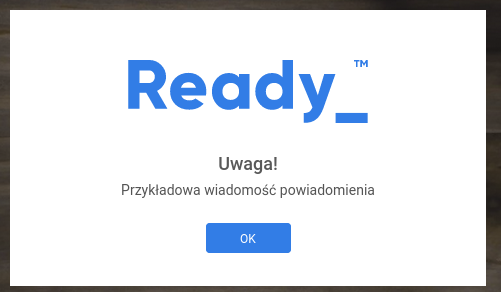
JScript::sweetAlert('Przykładowa wiadomość powiadomienia', ['title' => 'Uwaga', 'imageUrl' => IMG_PATH.'other/ready_logo_fill.svg', 'imageWidth' => 240]);

JScript::sweetAlert('Podstawowy alert');
Definicja
/**
* @param string $message Wiadomość
* @param array $options Tablica opcji
* @param bool $addJS Czy skrypt ma być od razu dodany do callbacka, jeżeli false to zostanie tylko zwrócony
* @param string|null $onOKClick Kod JavaScript, który zostanie wykonany po kliknięciu przycisku potwierdzenia
* @param string|null $onCancelClick Kod JavaScript , który zostanie wywołany po kliknięciu przycisku anulowania
*
* @return string
*/
JScript::sweetAlert($message, $options = [], $addJS = TRUE, string $onOKClick = NULL, string $onCancelClick = NULL) :string
Ikony (typy) alertów
Opis parametru $options
| klucz | typ | opis przyjmowanych wartości |
|---|---|---|
type | string | Rodzaj alertu; dodaje w nagłówku odpowiednią ikonę. Przyjmowane wartości
|
title | string | Treść nagłówka alertu |
footer | string | Treść stopki alertu |
text | string | Wiadomość alertu (nie parsuje kodu html) |
html | string | Treść aletu |
imageUrl | string | Link do obrazka jaki ma być wyświetlany nad tytułem alertu, a poniżej ikony typu |
imageWidth | int, string | Szerokość wyświetlania obrazka podanego w parametrze imageUrl. Jeśli podawana jako string to wraz z jednostką np. 240px. |
imageHeight | int, string | Wysokość wyświetlania obrazka podanego w parametrze imageUrl. Jeśli podawana jako string to wraz z jednostką np. 100px. |
width | int, string | Szerokość okienka alertu. Jeśli podawana jako string to wraz z jednostką np. 240px. |
padding | string | Padding treści alertu względem jego 'okienka', np. 40px 60px |
showCloseButton | boolean | Czy pokazać krzyżyk zamykania onkna alertu; domyślnie TRUE. |
showConfirmButton | boolean | Czy pokazać przycisk potwierdzenia; domyślnie TRUE |
showCancelButton | boolean | Czy pokazać przycisk anulowania; domyślnie FALSE |
confirmButtonText | string | Napis przycisku potwierdzenia; przyjmuje także kod html, więc np. można dodać ikonę na przycisku. |
cancelButtonText | string | Napis przycisku anulowania; przyjmuje także kod html, więc np. można dodać ikonę na przycisku. |
confirmButtonClass | string | Klasa css przycisku potwierdzenia. |
cancelButtonClass | string | Klasa css przycisku anulowania. |
Uwaga
W parametrze $message można przesłać tylko prosty tekst, kod html nie zostanie przetworzony.
Jeśli zostaną przesłane w tablicy opcji (parametr $options) takie klucze jak text lub html, to przesłana treść w parametrze $message zostanie nadpisana.
Klucze opcji text oraz html należy używać zamiennie; przy zastosowaniu obu użyty będzie tylko html.
JScript::confirmAction()
Komunikat z potwierdzeniem

/**
* @param string|array $message Wiadomość
* @param string $onOKClick JavaScript, który zostanie wykonany po kliknięciu przycisku OK
* @param null|string $onCancelClick JavaScript, który zostanie wywołany po kliknięciu przycisku anuluj
* @param bool $addJS Czy skrypt ma być od razu dodany do callbacka, jeżeli false to zostanie tylko zwrócony
*
* @return string Zwraca Javascript wywołania alertu
*/
JScript::confirmAction($message, $onOKClick, $onCancelClick = NULL, $addJS = TRUE) :string
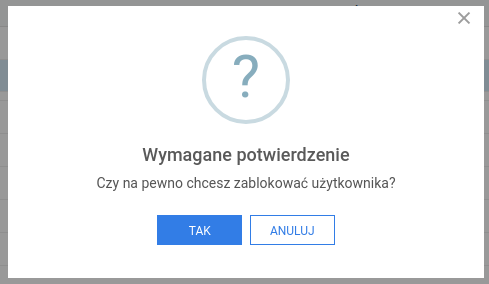
$message = Translator::translate('Czy na pewno chcesz zablokować użytkownika?');
$onConfirm = '$A1(\''.$this->HWND.'\', \''.$this->name.'\', '.(int)array_search('asyncBlocked', self::$cMethods).', ({ent_id: '.$data['ent_id'].', usr_id: '.$data['usr_id'].',afterSubmit:\''.(isset($data['afterSubmit']) ? $data['afterSubmit'] : '').'\'}).toJSONString(), \'\', 0, true);';
JScript::confirmAction($message, $onConfirm);
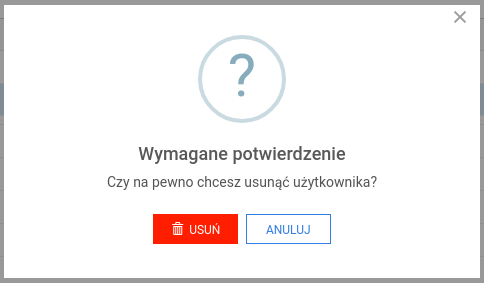
JScript::confirmDelete()
Komunikat potwierdzenia z usunięcia

/**
* @param string|array $message Wiadomość
* @param string $onOKClick JavaScript, który zostanie wykonany po kliknięciu przycisku OK
* @param null|string $onCancelClick JavaScript, który zostanie wywołany po kliknięciu przycisku anuluj
* @param bool $addJS Czy skrypt ma być od razu dodany do callbacka, jeżeli false to zostanie tylko zwrócony
*
* @return string Zwraca Javascript wywołania alertu
*/
JScript::confirmDelete($message, $onOKClick, $onCancelClick = NULL, $addJS = TRUE) :string
$message = Translator::translate('Czy na pewno chcesz usunąć użytkownika?');
$onConfirm = '$A1(\''.$this->HWND.'\', \''.$this->name.'\', '.(int)array_search('asyncDelete', self::$cMethods).', ({ent_id: '.$data['ent_id'].', usr_id: '.$data['usr_id'].',afterSubmit:\''.(isset($data['afterSubmit']) ? $data['afterSubmit'] : '').'\'}).toJSONString(), \'\', 0, true);';
JScript::confirmDelete($message, $onConfirm);
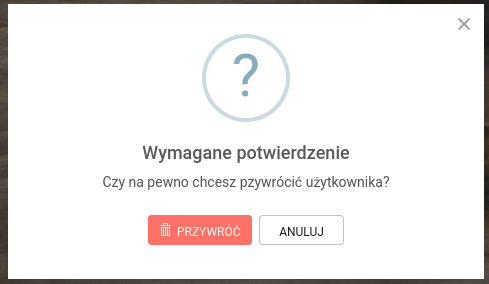
JScript::confirmRestoreDeleted()
Komunikat potwierdzenia z przywrócenia usuniętego obiektu

/**
* @param string|array $message Wiadomość
* @param string $onOKClick JavaScript, który zostanie wykonany po kliknięciu przycisku OK
* @param null|string $onCancelClick JavaScript, który zostanie wywołany po kliknięciu przycisku anuluj
* @param bool $addJS Czy skrypt ma być od razu dodany do callbacka, jeżeli false to zostanie tylko zwrócony
*
* @return string Zwraca Javascript wywołania alertu
*/
JScript::confirmRestoreDeleted($message, $onOKClick, $onCancelClick = NULL, $addJS = TRUE) :string
$message = Translator::translate('Czy na pewno chcesz przywrócić użytkownika?');
$onConfirm = '$A1(\''.$this->HWND.'\', \''.$this->name.'\', '.(int)array_search('asyncDelete', self::$cMethods).', ({ent_id: '.$data['ent_id'].', usr_id: '.$data['usr_id'].',afterSubmit:\''.(isset($data['afterSubmit']) ? $data['afterSubmit'] : '').'\'}).toJSONString(), \'\', 0, true);';
JScript::confirmRestoreDeleted($message, $onConfirm);