DBTable
Tworzenie prostej tabeli

Umieść poniżej podany plik w ścieżce ./scripts/a następnie uruchom poleceniem z konsoli przeglądrki:
App.createDialog('dbTableTest','DBTableTestDialogForm','./scripts/DBTableTestDialogForm.inc','','513','{}', null, 'fast');
DBTableTestDialogForm.inc
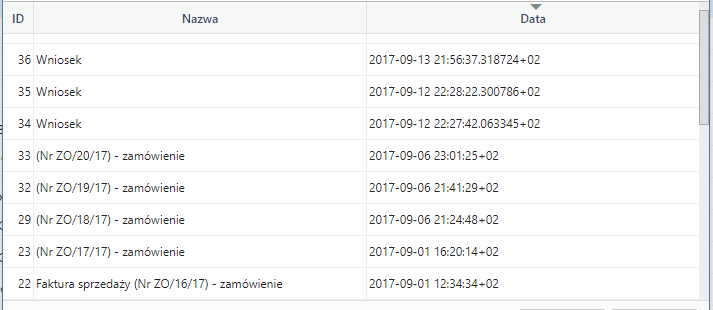
Do zaprezentowania informacji, pochodzących z bazy danych, w postaci tabeli możemy użyć obiektu DBTable. Po skonfigurowaniu kilku podstawowych ustawień wygeneruje on standardową tabelę z nagłówkiem jak w powyższym przykładzie.
$list = new DBTable($this->name.'list');
// Ustawienie umiejścowienia tabeli (opcjonalne)
$list->position = 'absolute';
$list->top = '48px';
$list->left = '0px';
// Dodanie wysokości oraz szerokości tabeli
$list->width = '70%';
$list->height = 'calc(100% - 48px)';
// Własność overflow domyślnie ustawiona jest na hidden.
// W tym przypadku dodajemy możliwość przewijania (scroll) pionowo wyświetlonych danych
$list->overflow = 'auto';
// Dodatkowe własne style tabeli (opcjonalnie)
$list->style = 'border:none; border-top:3px solid purple; border-bottom: 1px solid purple;';
// Domyślnie `TRUE`; czy można zaznaczać wiersze tabeli np. w celu wykonania jakieś akcji
$list->selectable = FALSE;
Za pomocą własności position, top, left można sterować umiejscowieniem listy na elemencie rodzicu.
Domyślnie renderowana tabela przyjmie 100% szerokości i wysokości swojego rodzica (dialogu, panelu, okna modułu itp). Jeśli ustawimy szerokość na zbyt wąską względem prezentowanych danych lub zwyczajnie tabela będzie za szeroka , automatycznie zostanie dodane poziome przewijanie tabeli. Natomiast jeśli chcemy sterować wysokością listy, tak by nie zajmowała całej wysokości, należy pamiętać o zmianie własności overflow np. na auto. W przeciwnym razie może się zdarzyć, iż użytkownik nie zobaczy części danych z tabeli.
Info
Jeśli listę renderujemy dodając ją do obiektu metodą add, domyślnie overlow ma wartość hidden. Natomiast dodając ją przy użyciu composera (DialogComposer::class, ModuleComposer::class) metodą addList(), overflow ustawiane jest domyślnie na auto; dodatkowo zostanie także nadpisane stylowanie wyglądu tabeli.
W kolejnym kroku należy ustawić źródło danych dla tabeli.
$list->tableName = 'users';
$list->pkeyName = 'usr_id';
$list->selectClause = 'usr_id, usrnam, firnam || \' \' || lasnam as firlast';
// wyświetlamy maksymalnie po 3 wiersze na stronę (warto zatem dodać do listy widget paginacji
$list->setLimit(3);
// Przesyłając w tej metodzie "0" lub "NULL" lista wyświetli się bez dodatkowych pustych wierszy;
// jeśli chcemy zachować stałą minimalną wysokość listy, należy podać liczbę naturalną,
// do ilu wierszy przy zbyt małej liczbie wyników tabela ma zostać uzupełniona pustymi wierszami
$list->setMaxFilling(0);
$list->create('is_del IS NOT TRUE');
Najprostszą możliwością jest 'rozbicie' zapytania sql na kilka własności listy:
tableName- nazwa tabeli z bazy, z której pobierzemy dane (zapytanie może być bardziej złożone, można np. dodać złączenia tabel lub całe podzapytanie, z którego następnie wybierzemy fragment danych do wyświetlenia)pkeyName- klucz główny tabeli, będzie on także użyty jako id oraz atrybut keyval poszczególnych wierszy listy (pomocne, gdy np. na dwukliku wiersza chcemy otwierać dialog z możliwością edycji danych)selectClause- można określić jakie kolumny chcemy pobrać w zapytaniu do bazy; domyślnie system pobiera wszystkie możliwe kolumny dla danego zapytanialimit- ogranicza ilość pobranych w zapytaniu sql wierszy (opcję tą można ustawić analogicznie przy użyciu metodyDBTable::setLimit()i jako parameter podać liczbę wierszyorder- sortowanie wyników zapytania; wartość podajemy w postaci tablicy, gdzie kluczem jest nazwa kolumny a wartością kierunek sortowania np.$list->order = ['usrnam' => 'ASC']
Na koniec należy użyć metody DBTable::create(), która jako parametr przyjmuje warunek zapytania sql.
Uwaga
Jeżeli lista nie będzie używana w powiązaniu z jakimkolwiek systemem filtrowania czy wyszukiwarką, parametr metody create nie może pozostać pusty. Jeśli nie chcemy podawać żadnego warunku do WHERE najprościej przesłać jako parametr 1=1 lub true.
W kolejnym kroku zajmiemy się określeniem, jakie kolumny mają zostać zaprezentowane w tabeli oraz jakie własności możemy im nadać.
Formatowanie kolumn
Kolumny tabeli tworzącą listę definiujemy we własności format obiektu listy, w postaci tablicy, gdzie kluczem jest nazwa kolumny z naszego zapytania do bazy, a wartością jest każdorazowo tablica określająca podstawowe cechy danej kolumny.
$list->format = [
'doc_id' => [
'caption' => 'ID',
'visible' => TRUE,
'options' => DBTable::ALWAYS_VISIBLE,
'sort' => TRUE,
'style' => 'width:30px; text-align:right;',
],
'dscrpt' => [
'caption' => Translator::translate('Nazwa'),
'visible' => TRUE,
'sort' => TRUE,
'tooltip' => 'extended',
'style' => '',
],
'adddat' => [
'caption' => Translator::translate('Data'),
'visible' => TRUE,
'sort' => true,
'edit' => TRUE,
'onprint' => [
'class' => __CLASS__,
'path' => $this->path,
'func' => 'printDate',
],
],
];
Podstawowe własności kolumn:
| własność | typ | opis |
|---|---|---|
caption | string | treść nagłówka kolumny |
info | string | opis kolumny jaki pojawi się w menu kontekstowym przy prawokliku na nagłówku listy; jeśli nie dodano tego parametru domyślnie pojawi się tam nazwa kolumny |
tooltip | string | extended dodaje opis komórki po najechaniu myszką; odpowiednik atrybutu title |
visible | boolean | czy kolumna ma być domyślnie widoczna; jeśli kolumna jest domyślnie ukryta, użytkownik może ją "odsłonić" klikając prawym klawiszem myszy na nagłówku tabeli |
options | integer | zezwala na użycie trzech stałych klasy DBTable: ALWAYS_VISIBLE, NOT_PRINTABLE, NOT_SEARCHABLE |
resize | boolean | decyduje czy użytkownik może zmieniać szerokość kolumny |
sort | boolean | czy można sortować po danej kolumnie wyświetlone wyniki |
style | string | dodaje styl css do komórek kolumny |
class | string | dodaje klasę css do komórek w kolumnie (oprócz nagłówka oraz wiersza podsumowania jeśli została ustalona własność sum) |
clsnam | string | dodaje atrybut clsnam do wiersza |
keyval | integer | dodaje atrybut keyval do wiersza |
onprint | array | pozwala sformatować w dowolny sposób wyświetlaną zawartość kolumny przy użyciu metody wskazanej w kluczu func w podanej tablicy; [Wybrana metoda musi być statyczna. Jeśli metoda znajduje się bezpośrednio w klasie, gdzie używamy listę, nie trzeba deklarować kluczy class oraz path. Do podanej metody przesyłany jest tylko jeden parametr, którym jest tablica z zawierająca m.in. nazwę kolumny z bazy (klucz name), surową wartość komórki zwróconą w zapytaniu (klucz value) oraz dane całego poszczególnego wiersza zwróconego w zapytaniu do bazy (tablica jako wartość klucza recData) |
checkbox | generuje klikalne checkboxy, nie potrzebuje własności edit, działa wykluczająco się z datatype | |
datatype | string, array | formatuje dane w kolumnie zgodnie z podanym typem m.in. boolean, bytes, checkmark, colour, date, datetime, dlink, email, icon, img, integer, money, moneyint, numer, phone, percent |
edit | boolean,array | ma znacznie przy niektórych ustawieniach datatype, np. datatype => checkbox pozwala na zaznaczanie, dla text pozwala na edycję danych w komórce; dodatkowo dla datatype checkbox pozwala na ustawienie customowej akcji |
format | string | np. datetime money - nadaje format waluty, serial - wyrównuje dane do prawej, dodaje szare tło |
sum | string | dodaje wiersz z sumą wartości kolumny, przyjmuje wartości:
|
Dodanie listy do widoku
Aby dodać listę do widoku, zalecane jest użycie klasy DialogComposer, gdzie jako parametr konstruktora należy przesłać obiekt, do którego ma zostać dodana lista. Listę można dodać metodą addList() lub add(), gdzie w obu przypadkach parametrem jest obiekt listy. Metoda addList() doskonale sprawdza się w większości przypadków, pozwala na łatwe dodanie listy wraz z paginacją, rozmieszcza listę na całej wielkości dialoga (lub innego obiektu rodzica, który przesłaliśmy w konstruktorze). Natomiast metoda add() daje większą możliwość kontroli nad wyglądem listy (wygląd, rozmieszczenie elementu tabeli), ale należy pamiętać o samodzielnym dodaniu potrzebnych dodatkowych elementów.
$composer = new DialogComposer($this);
$compoer->addList($list);
$composer->setListTitle('lista danych przykładowych');
$this->add($composer);
Dodatkowo lista może współpracować z wyszukiwarką oraz filtrami, pozwalającymi na dogodniejsze przeszukiwanie prezentowanych danych.
Zaawansowane opcje listy
- jak dodać widget do paginacji (listLimiter)
- jak zrobić działanie na doubleclick na wierszu
- jak zablokować możliwość wybrania wiersza
- jak pobrać w js id wierszy wybranych (zaznaczonych przez użytkownika) elementów z listy [pierwszy wybrany, wszystkie zaznaczone]
- jak dodać wyszukiwarkę
- jak dodać filtry
- gdzieś wspomnieć, co można nadpisać, co warto nadpisać przy rozszerzaniu klasy