Przycisk menu na toolbarze utworzony poprzez mechanizm custom widget
Zadaniem tej funkcji jest umożliwić dodanie menu rozwijanego poprzez mechanizm custom widget.
Zdarza się czasami, że liczba opcji dla danego modułu jest na tyle duża (7+), że nie mieści się na pasku zadań.
Grupowanie przycisków w CustomModule
Bezpośrednio w pliku CustomModule.xml możemy grupować przyciski i jest to dobra opcja!
Przykład grupowania przycisków w pliku CustomModule.xml
<button>
<id>pdf2</id>
<label>Twój label</label>
<dscrpt>PDF</dscrpt>
<icon>pdf.png</icon>
<buttons>
<button>
<id>new</id>
<label>Nowy</label>
<dscrpt>Nowy dokument zapotrzebowania</dscrpt>
<onclick>
App.openDialogByCls('DOCUMENT', null, ({afterSubmit:'{AFTER_SUBMIT}',dctptp:'Demand', mode:'new'}).toJSONString())
</onclick>
<icon>new.png</icon>
</button>
<button>
<custom_widget>2</custom_widget>
</button>
<button>
<id>refresh20</id>
<label>Odśwież</label>
<dscrpt>Odśwież</dscrpt>
<onclick>
{AFTER_SUBMIT}{REFRESH_FILTERS}
</onclick>
<icon>refresh.png</icon>
</button>
<button>
<custom_widget>
38
</custom_widget>
</button>
</buttons>
</button>
Z pomocą przychodzi nowa opcje, która obejmuje oba te przypadki.
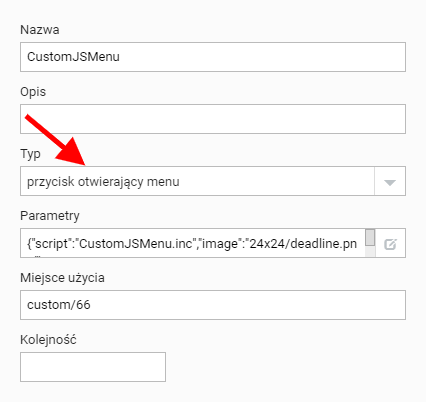
Aby z niej skorzystać należy zdefiniować custom widget poprzez panel sterowania.

Pamiętaj aby jako typ wybrać "przycisk otwierający menu".
Jeśli Twój widget będzie obsługiwał customowy moduł to pamiętaj aby po zapisaniu widgeta ponownie go otworzyć i wpisać nadany identyfikator jako
custom/ID z listy w moim przypadku to 66
W definicji CustomModule.xml dodajemy wpis
<buttons>
<button>
<custom_widget>
66
</custom_widget>
</button>
</buttons>
W załączeniu podano przykład menu z obsługą żądania asynchronicznego oraz przekazanego (zaznaczonego) wiersza z listy.
Załączniki
CustomJSMenu.inc