Dodanie opcji w menu
Mniej niż 1 minuta
Wprowadzenie
Na platformie Ready_™ istnieje możliwość definiowania własnych opcji w menu lub menu kontekstowym zwanych dalej jako CustomWidget.
Aby utworzyć swój własny CustomWidget należy:
- Wejść w
Panel Sterowania - Następnie przejść do
Mechanizm CustomWidget,

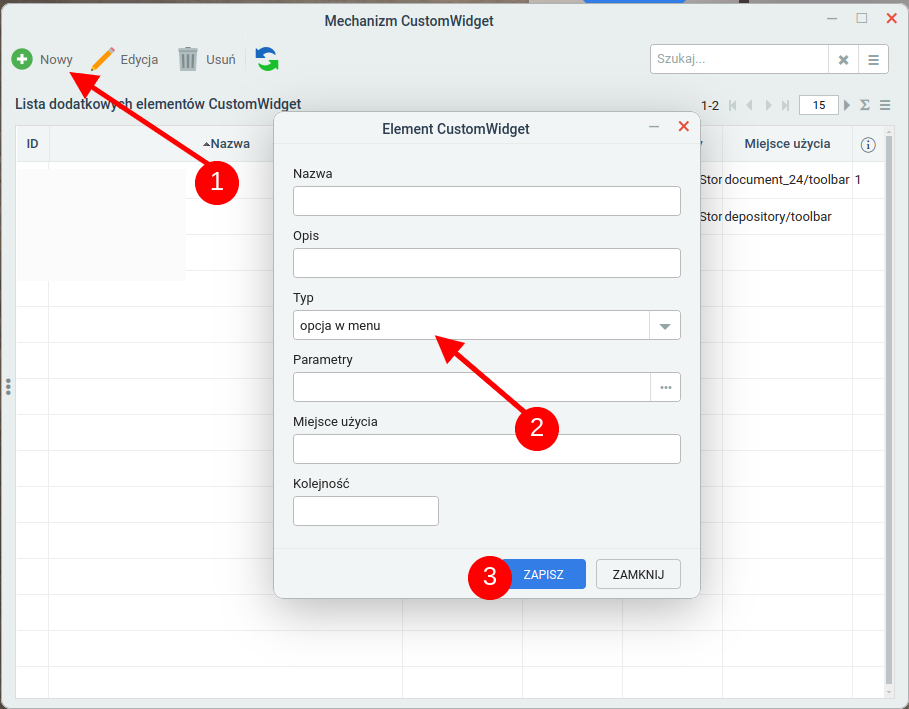
- Następnie klikamy w lewym górnym rogu przycisk
Nowy.

- W otwartym formularzu „Element CustomWidget” uzupełnij pola:
- Nazwa – Wprowadź tekst, który będzie wyświetlany na przycisku (caption),
- Typ – Dla obecnego przykładu, wybierz taką samą opcję jak na obrazku powyżej
- Parametry - Wprowadź tekst w formie json-a, przykład
- Miejsce - Należy wprowadzić wartość z miejsc użycia więcej informacji znajdziesz poniżej
- Kliknij na przycisk ZAPISZ.
Miejsce użycia
Tabelka z danymi do wprowadzenia do pola w formularzu miejsca użycia
| Miejsce użycia | Opis | Przykład |
|---|---|---|
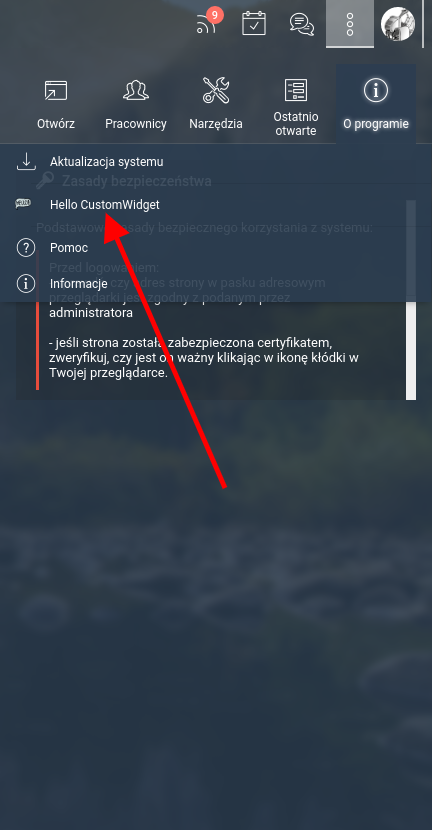
about_system/menu | Menu "O programie" |  |
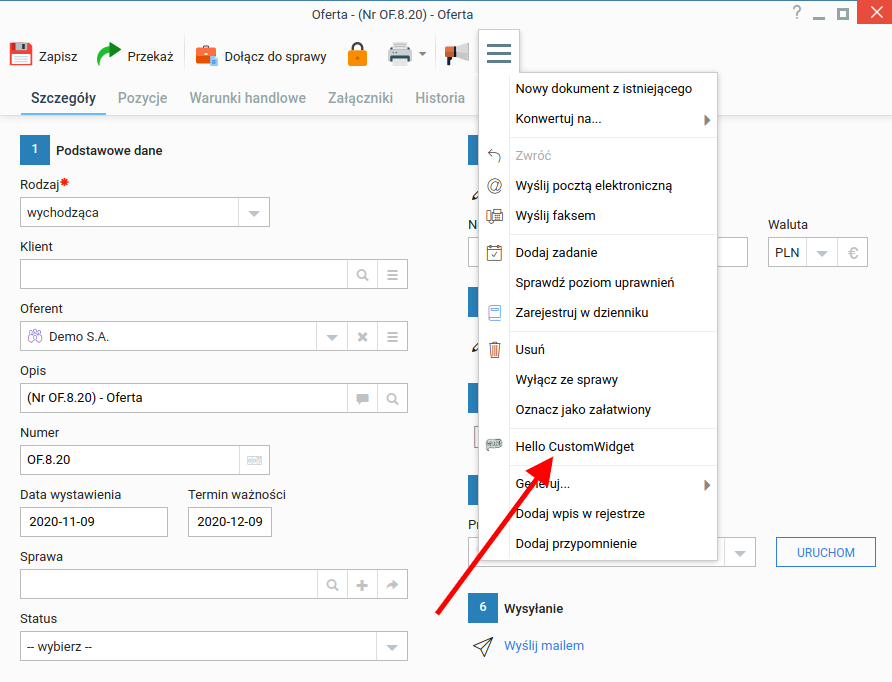
document_{dctpid}/menu | Menu na formatce dokumentu |  |
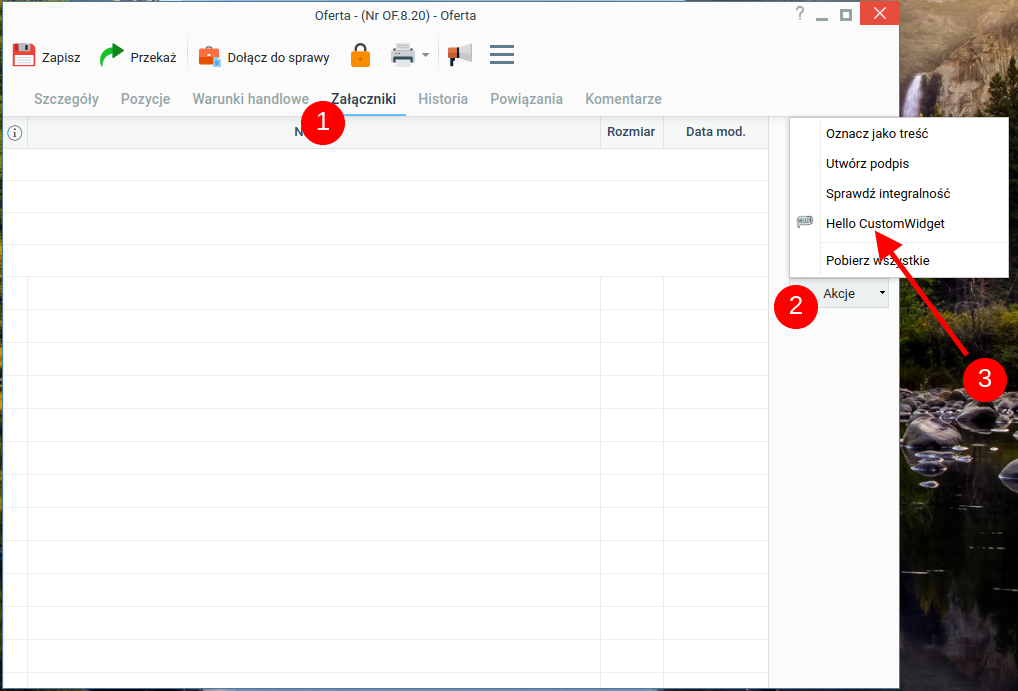
document/attachments_action_menu | Menu Akcja na liście załączników w dokumencie |  |
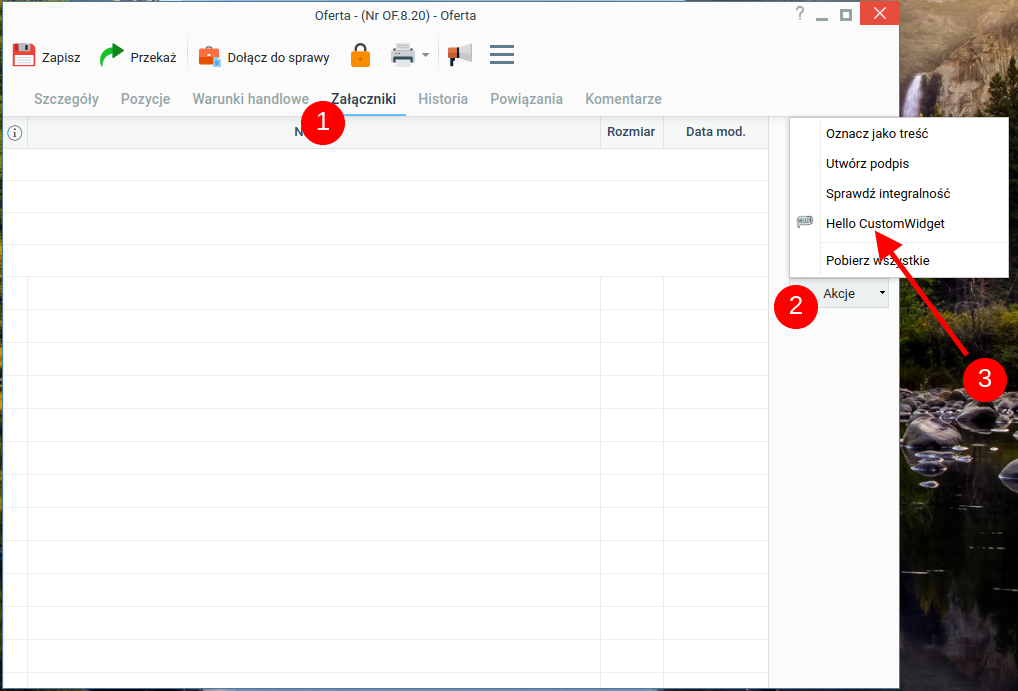
document_{dctpid}/attachments_action_menu | Menu Akcja na liście załączników na wskazanym typie dokumentu |  |
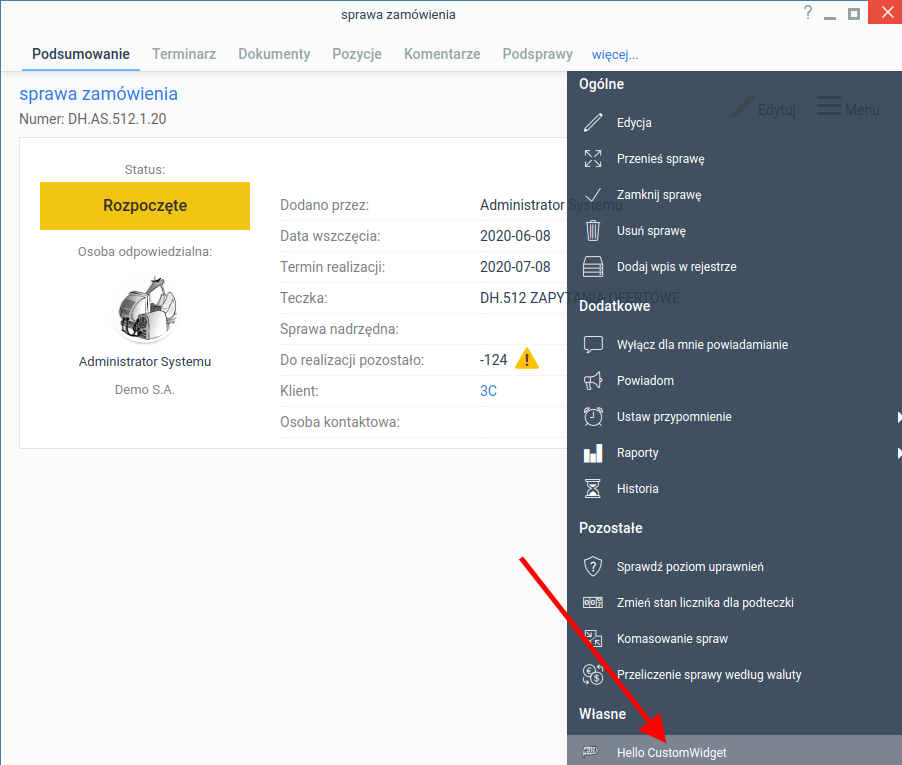
process/menu | Menu w sprawie |  |
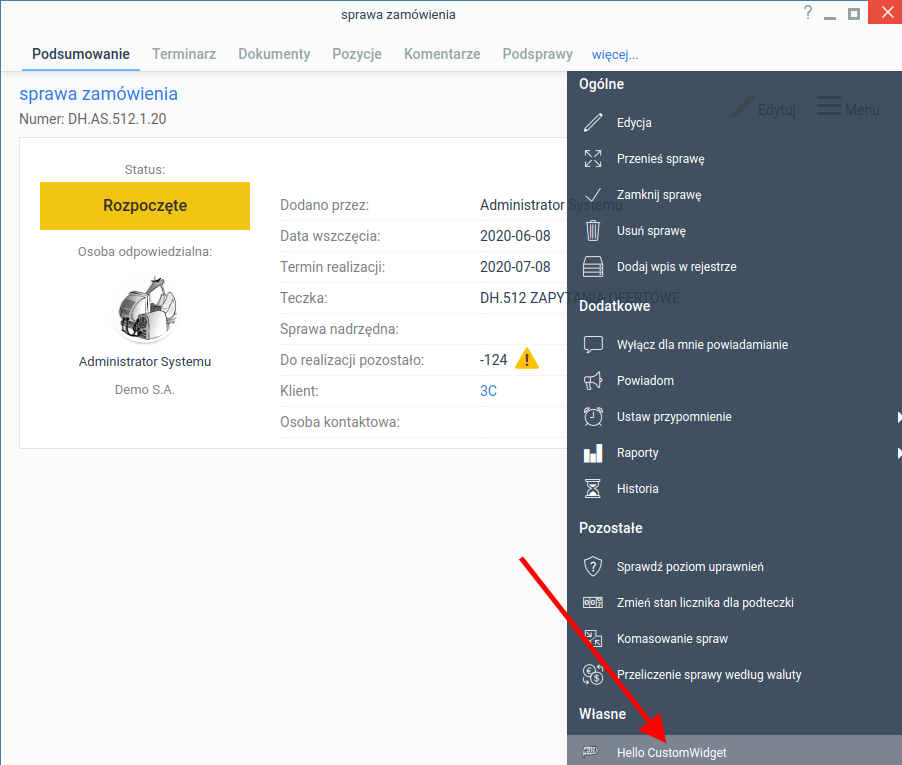
process/menu::[{dos_id}] | Menu w sprawy, w których token {dos_id} zamieniamy na identyfikatory kategorii, wtedy opcja w menu pokaże się tylko tam. |  |
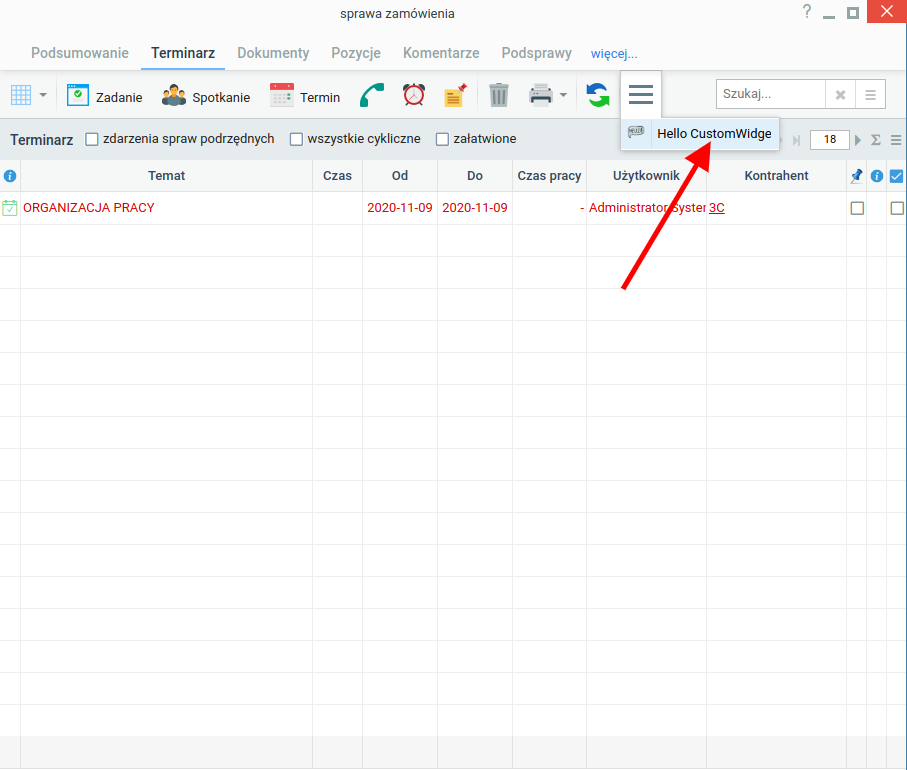
process_tasks_form/menu | opcja w menu na zakładce terminarz w kartotece sprawy |  |
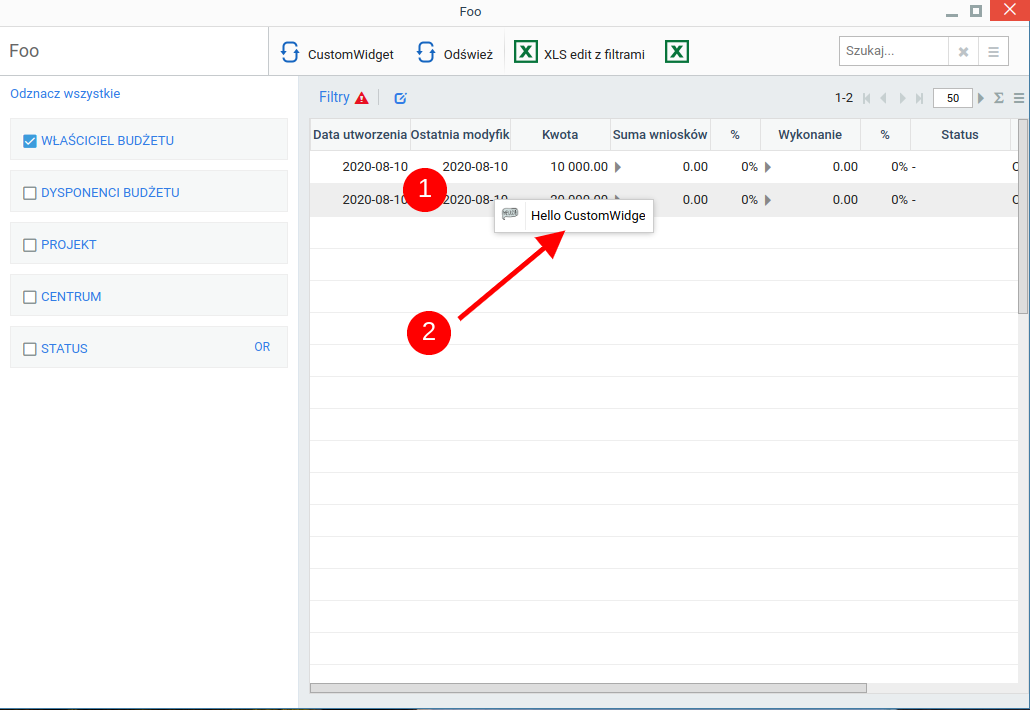
report/context_menu_item::[{rep_id}] | Customowe menu kontekstowe na liście w customowym module. Należy dokładnie wskazać identyfikator raportu użytego do wygenerowania listy |  |
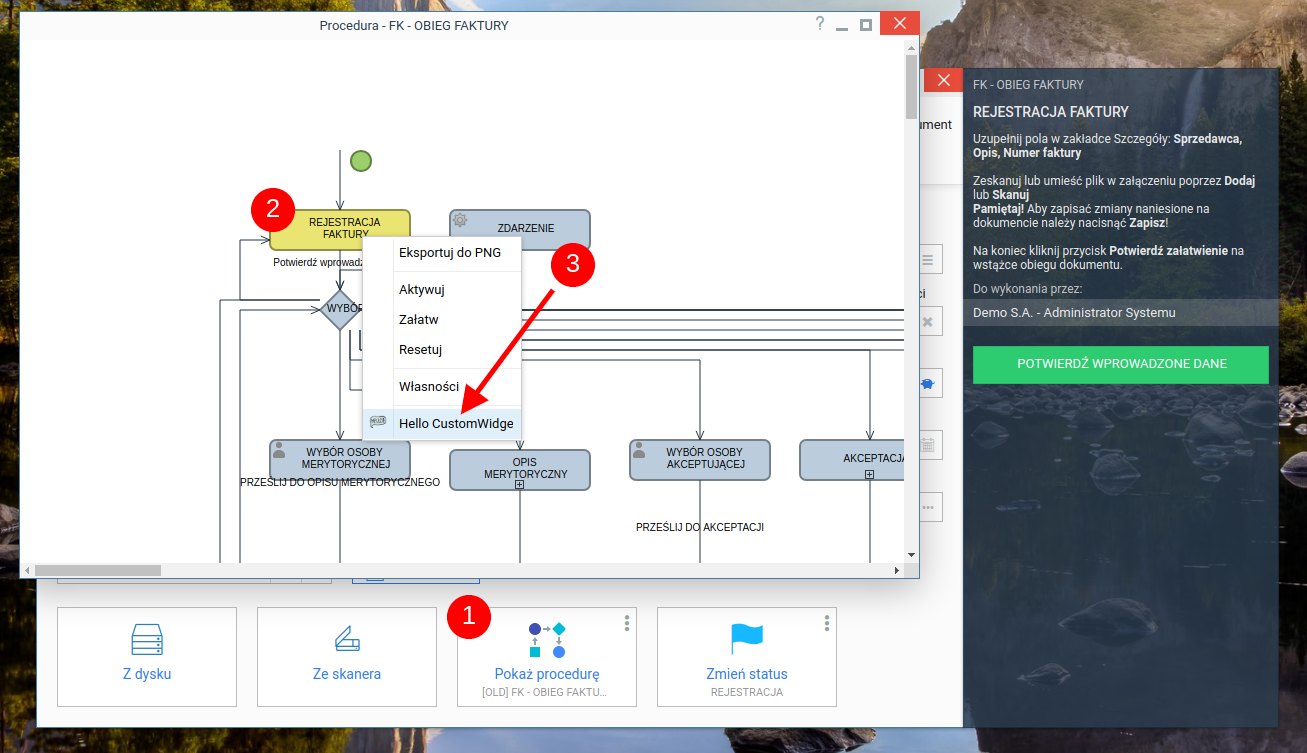
ProcedurePreviewForm/contextMenu | Menu akcji na podglądzie aktywnej procedury w dokumencie/sprawie |  |
Przykład tablicy JSON do pola Parametry
{
"script": "HelloCustomWidget.inc",
"image": "24x24/hello-24.png"
}
Objaśnienia kluczy:
- script - nazwa pliku z katalogu
public_html/apps/edokumenty/scripts - image - nazwa ikony z katalogu
public_html/framework/img/toolbarIcons/24x24/lubpublic_html/apps/edokumenty/var/img/icons/24x24/.
Porady
Nazwa ikony Musi być poprzedzona 24x24/nazwa.rozszerzenie.
Własne ikony wrzucamy do katalogupublic_html/apps/edokumenty/var/img/icons/24x24/.
Przykład skryptu
<?php
class HelloCustomWidget {
/**
* @param mixed $params
*/
public static function execute($params) : void {
$data = JSON::toArray($params);
JScript::sweetAlert(Translator::translate('Cześć! Jestem skryptem użytym przez CustomWidget!'), ['type' => JScript::NOTIFY_SUCCESS]);
}
}
if (isset($args)) {
HelloCustomWidget::execute($args);
}