Dodanie przycisku na pasku zadań (toolbar) w module/dialogu
Wprowadzenie
Na platformie Ready_™ istnieje możliwość definiowania własnych przycisków na pasku zadań (toolbarze) zwanych dalej jako CustomWidget.
Dobra praktyka!
Pamiętaj, jeżeli ilość przycisków na pasku zadań jest większa niż 7, to warto zamienić przyciski o podobnych funkcjach na jeden przycisk typu menu. Dzięki temu pasek zadań zyska na czytelności.
Aby utworzyć swój własny CustomWidget należy:
- Wejść w
Panel Sterowania - Następnie przejść do
Mechanizm CustomWidget,

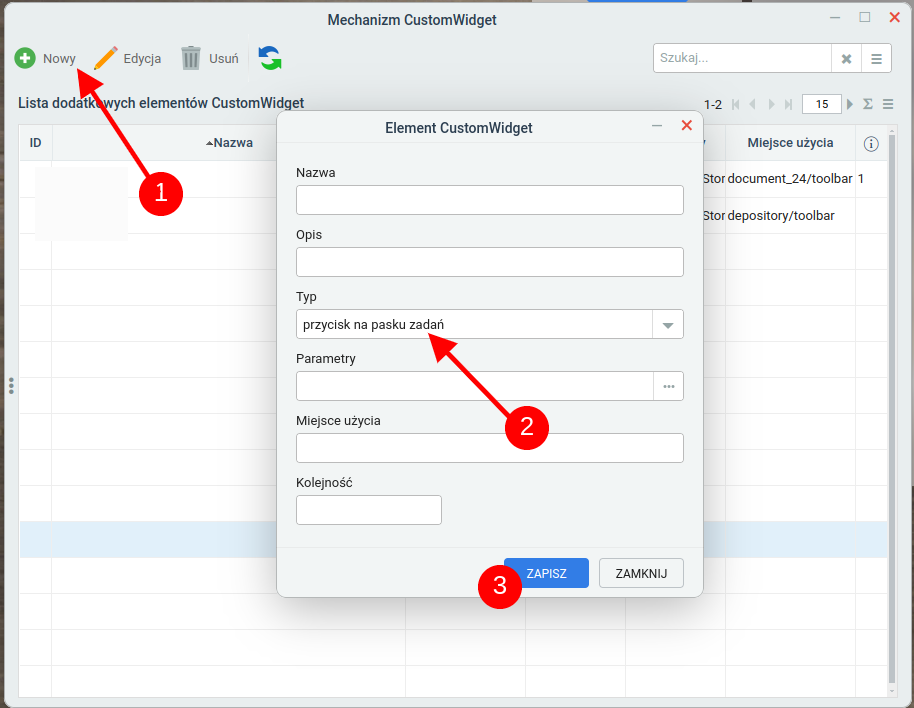
- Następnie klikamy w lewym górnym rogu przycisk
Nowy.

- W otwartym formularzu „Element CustomWidget” uzupełnij pola:
- Nazwa – Wprowadź tekst, który będzie wyświetlany na przycisku (caption),
- Typ – Dla obecnego przykładu, wybierz taką samą opcję jak na obrazku powyżej
- Parametry - Wprowadź tekst w formie json-a, przykład
- Miejsce - Należy wprowadzić wartość z miejsc użycia więcej informacji znajdziesz poniżej
- Kliknij na przycisk ZAPISZ.
Miejsca użycia
Tabelka z danymi do wprowadzenia do pola w formularzu miejsca użycia
| Miejsce użycia | Opis | Przykład |
|---|---|---|
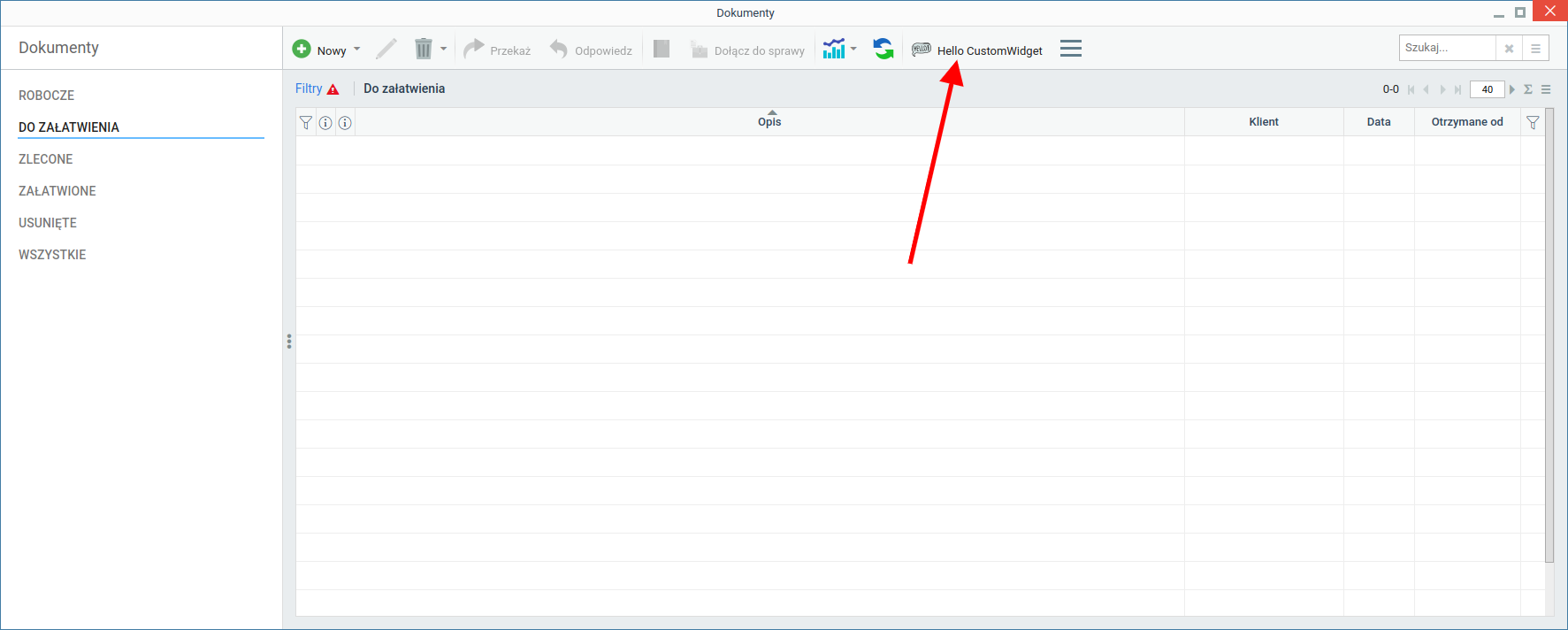
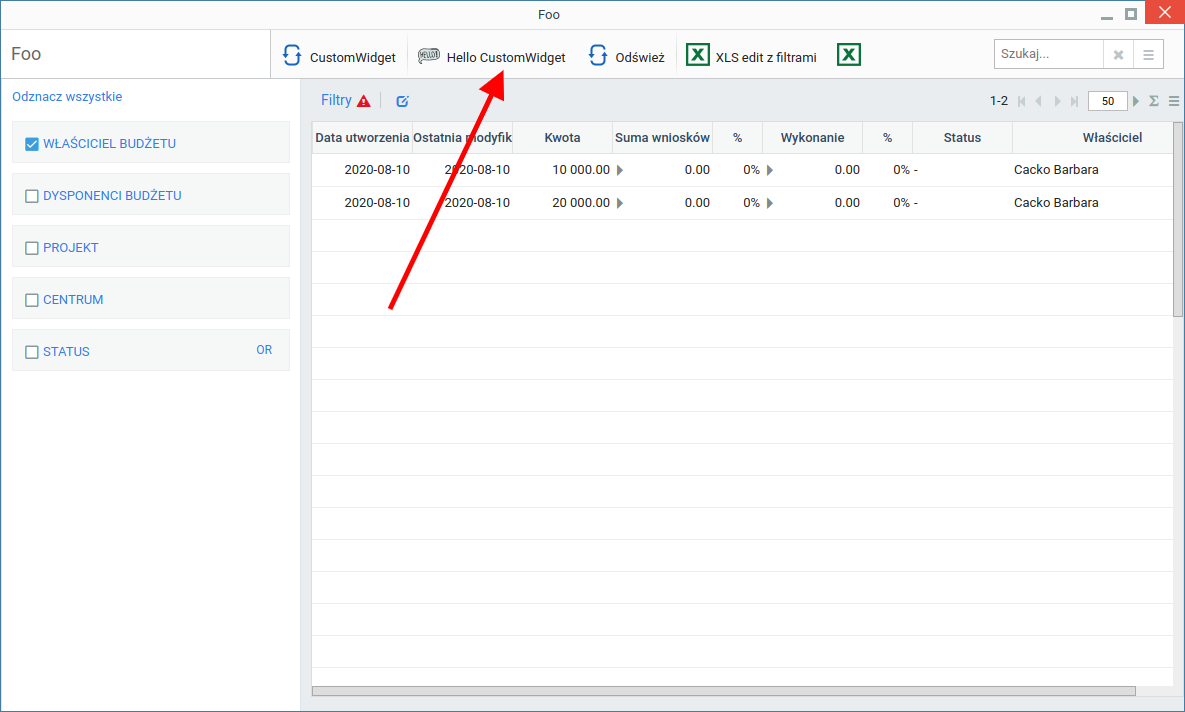
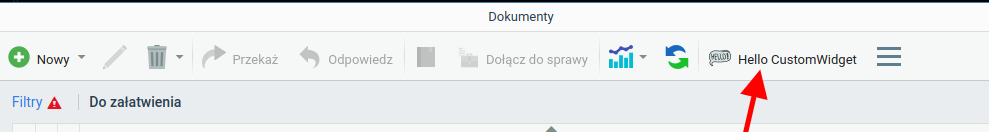
adocuments/toolbar | W module Dokumenty |  |
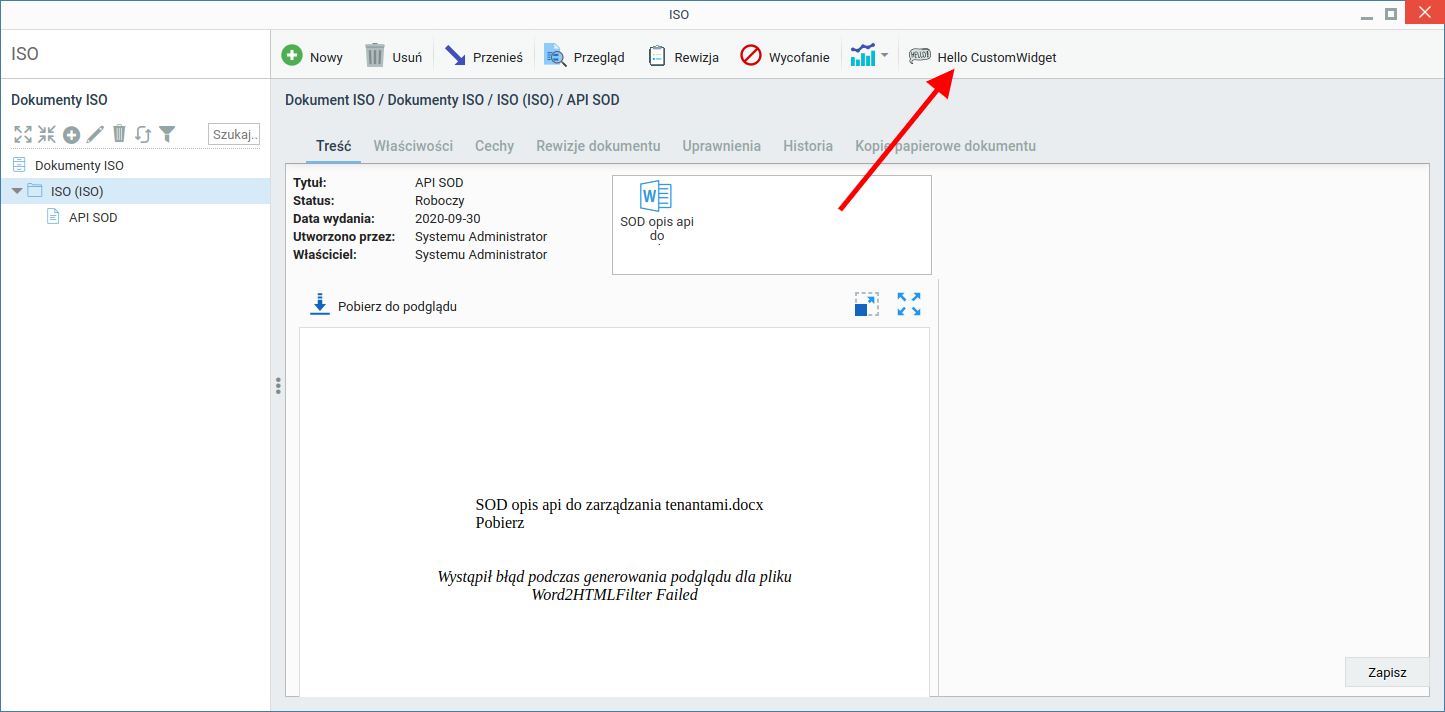
aisodocs/toolbar | W module ISO |  |
aregisters/toolbar | W module Dzienniki |  |
contacts/toolbar | W module Klienci |  |
cregisterview/toolbar | Wszystkie rejestry |  |
cregisterview/toolbar::[{cregids}] | Wszystkie rejestry, których identyfikatory zostały wymienione po przecinku zamiast |  |
custom/{id_widgetu} | Własne użycie np. w definicji przycisku xml |  |
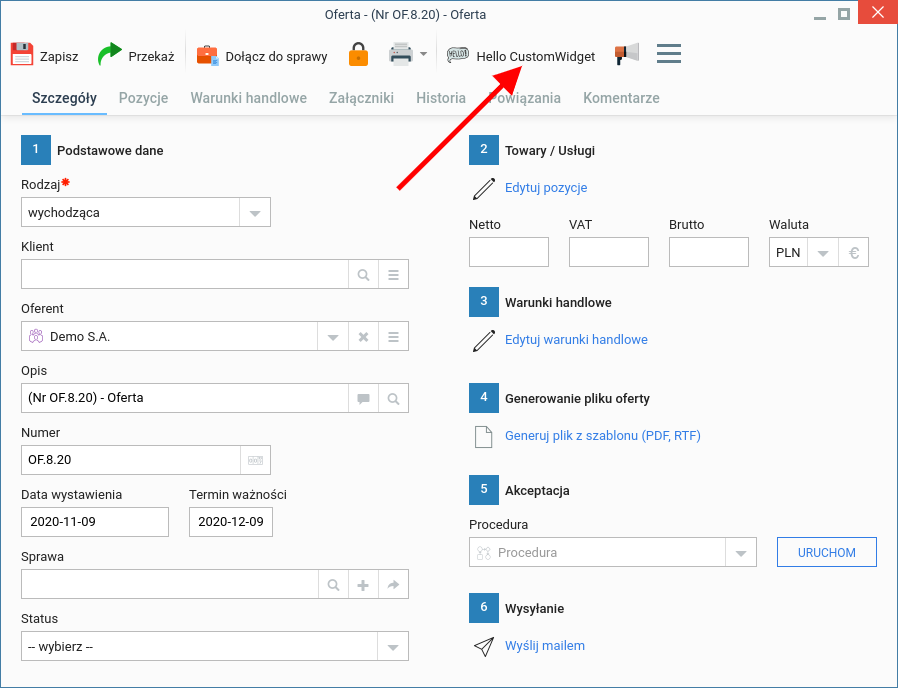
document_{dctpid}/toolbar | Na liście zadań w formatce dokumentu |  |
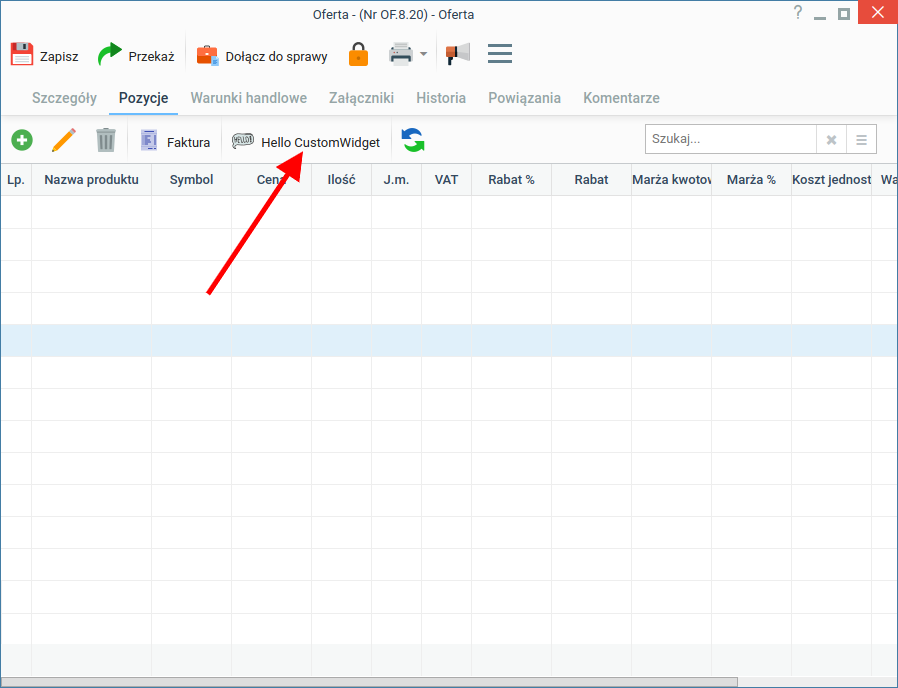
document_products_form_{dctpid}/toolbar | Na zakładce pozycje w dokumencie o wskazany typie (dctpid) |  |
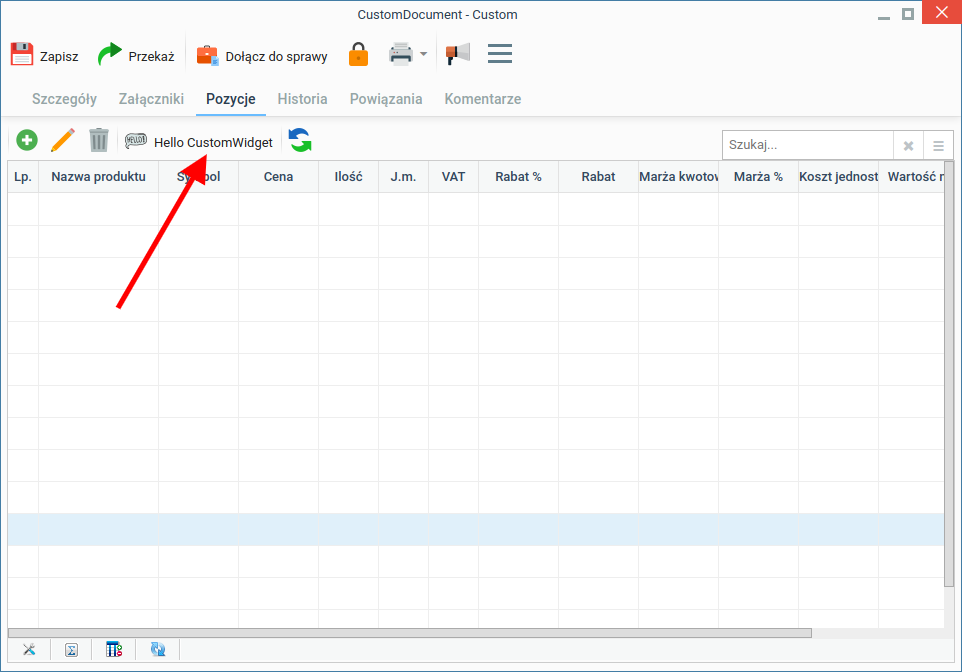
custom_document_products_form_{dctpid}/toolbar | Na zakładce pozycje w customowym dokumencie o wskazany typie (dctpid) |  |
document_del_summary_{dctpid}/toolbar | Lista rachunków na dokumencie delegacji | |
document_travelcosts_{dctpid}/toolbar | Koszty delegacji | |
depository/toolbar | W module Produkty |  |
emails/toolbar | W module Poczta |  |
employees/toolbar | W module Pracownicy |  |
processes/toolbar | W module Sprawy |  |
process_documents/toolbar | Na zakładce dokumenty na kartotece Sprawy |  |
process_products_form/toolbar | Na zakładce pozycje na kartotece Sprawy |  |
process_tasks_form/toolbar | Na zakładce terminarz w kartotece Sprawy |  |
product/toolbar | Na kartotece produktu |  |
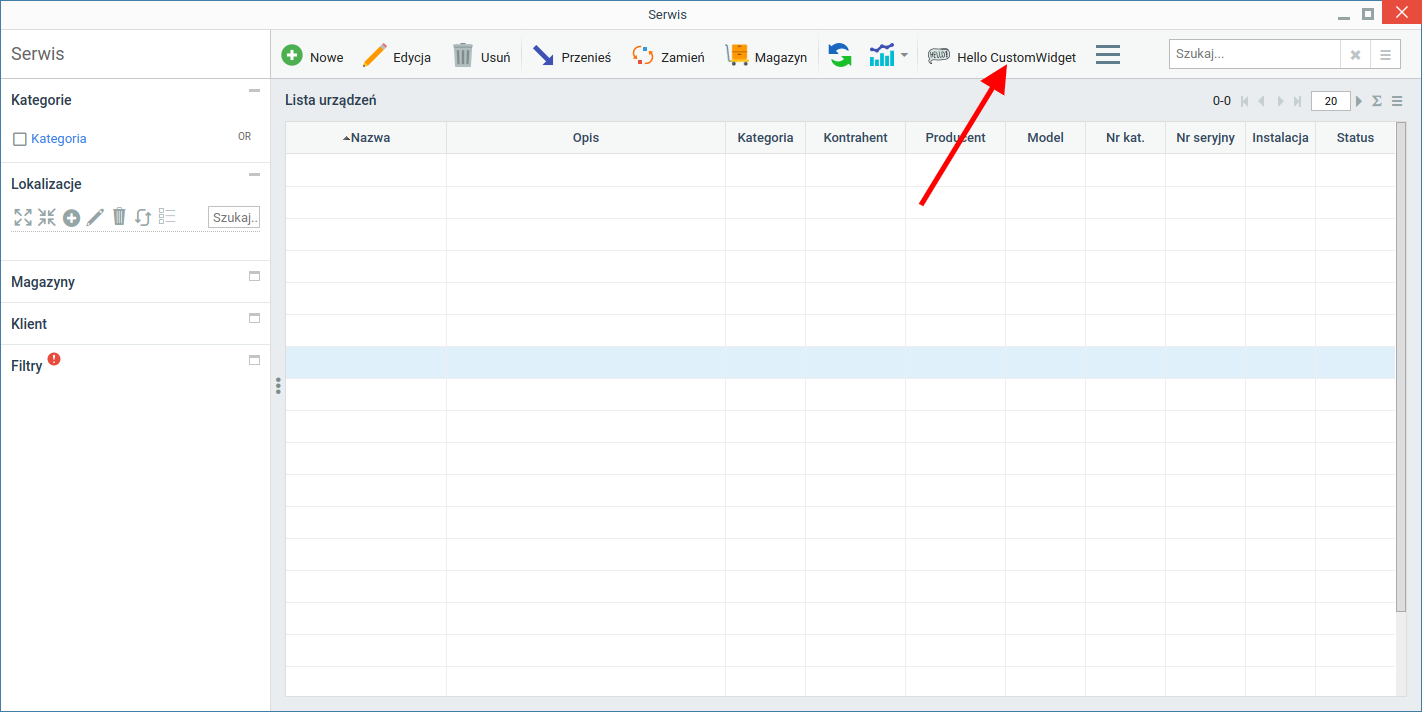
servicemod/toolbar | W module Serwis |  |
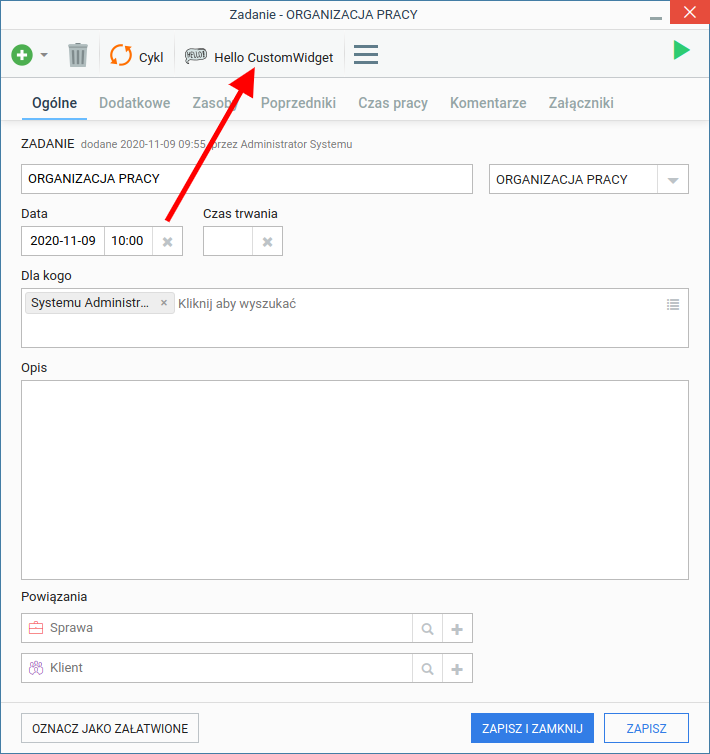
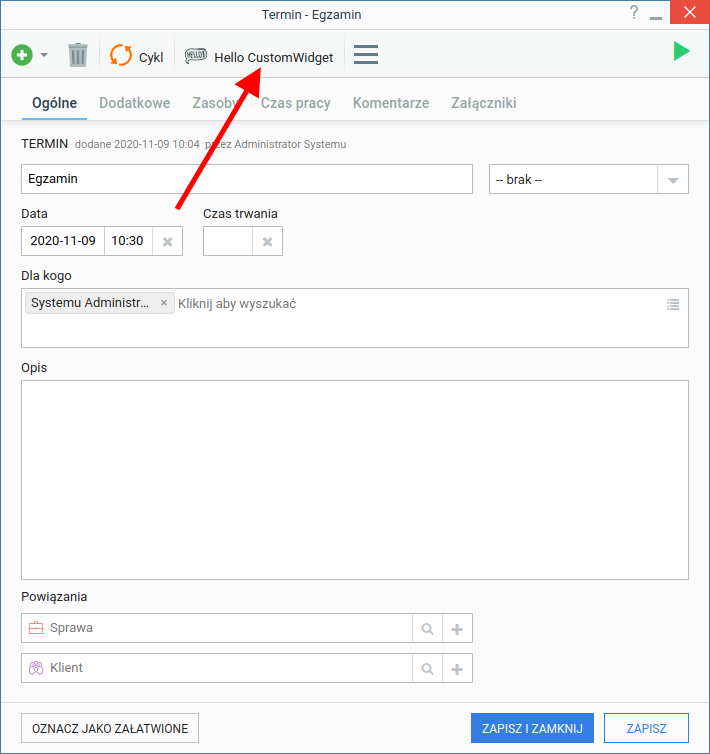
task_TODO/toolbar | Dla formatki zdarzenia typu zadanie |  |
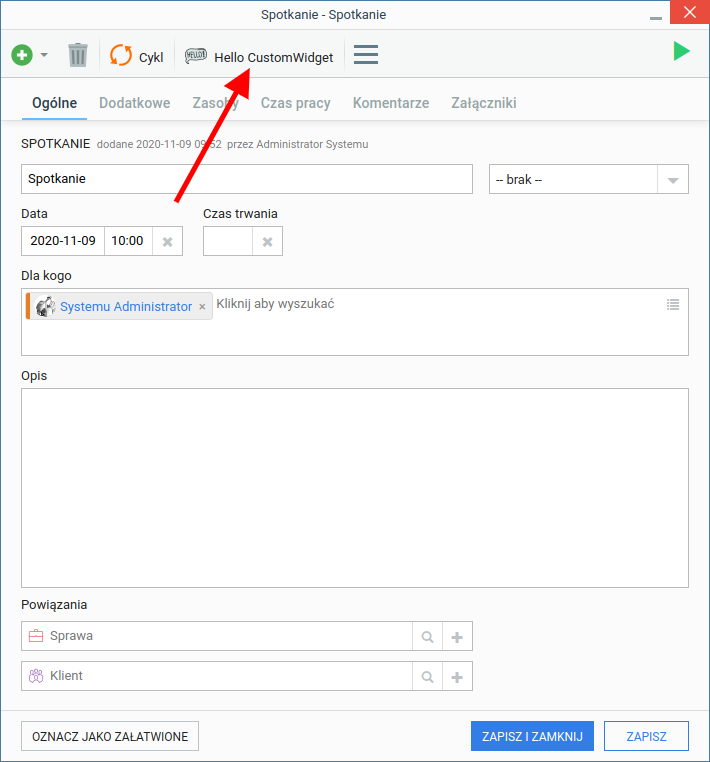
task_MEETING/toolbar | Dla formatki zdarzenia typu spotkanie |  |
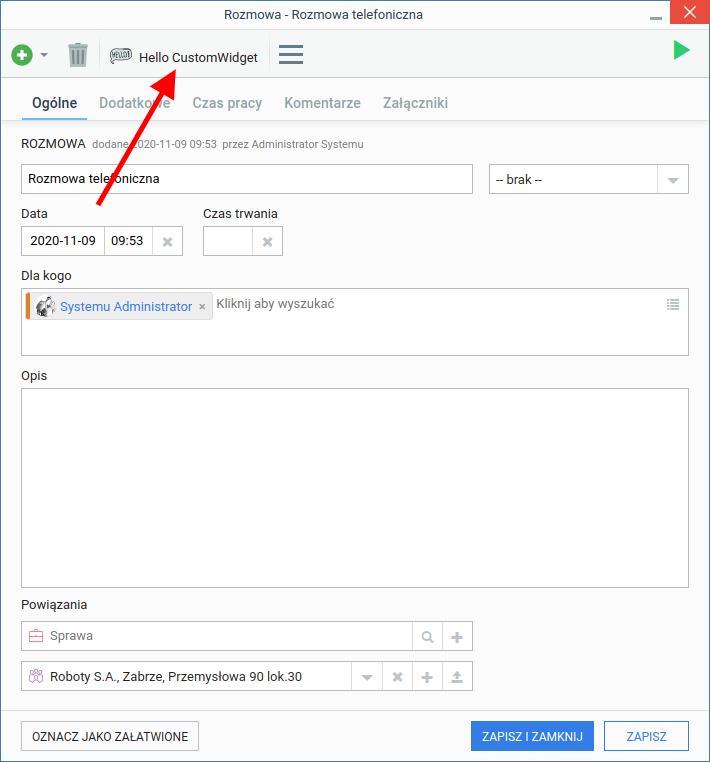
task_PHONECALL/toolbar | Dla formatki zdarzenia typu rozmowa telefoniczna |  |
task_EVENT/toolbar | Dla formatki zdarzenia typu termin |  |
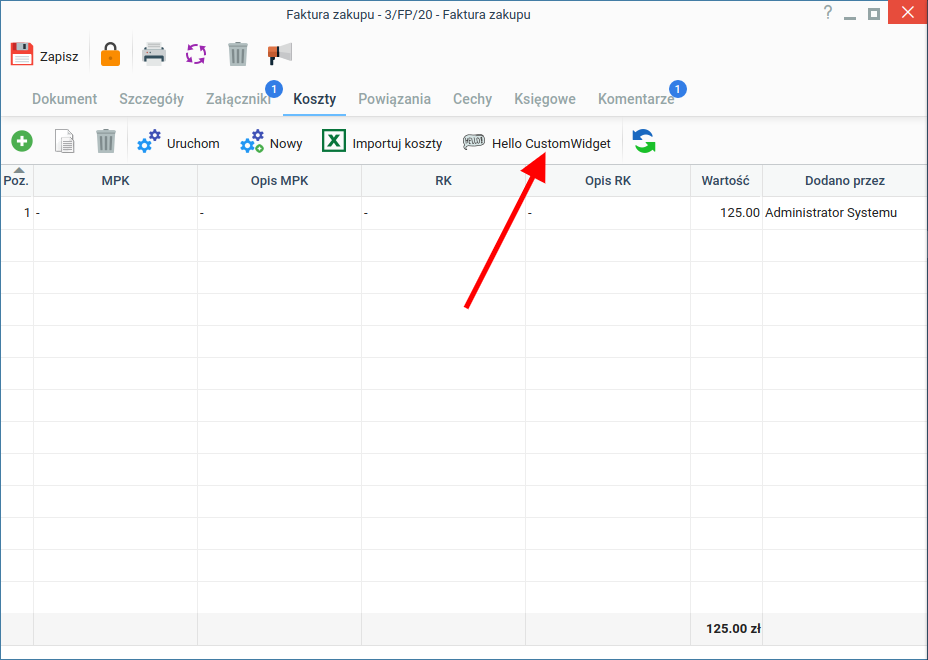
vatnote_costs_list_form/toolbar | Na zakładce koszty w dokumencie faktury |  |
Przykład tablicy JSON do pola Parametry
{
"script": "HelloCustomWidget.inc",
"image": "24x24/hello-24.png"
}
Objaśnienia kluczy:
- script - nazwa pliku z katalogu
public_html/apps/edokumenty/scripts,
pliki mogą być zgrupowane w foldery, lecz wtedy w scripts należy podać dodatkowo ścieżkę. więcej informacji - image - nazwa ikony z katalogu
public_html/framework/img/toolbarIcons/24x24/lubpublic_html/apps/edokumenty/var/img/icons/24x24/.
Nazwa ikony musi być poprzedzona24x24/nazwa.rozszerzenie
Ikona musi mieć rozmiar 24px x 24px
Tworzenie skryptu
Podczas tworzenia skryptu należy trzymać się następujących zasad:
- plik musi być o rozszerzeniu
inc - plik musi zawierać klasę o takiej samej nazwie jak nazwa pliku, bez rozszerzenia
- plik na końcu musi zawierać sekcję inicjacji klasy, gdy istnieje zmienna
$args - zapisany kod musi być w języku PHP obsługiwany zarówno dla wersji
7.4i8.0 - plik należy umieścić w następującej lokalizacji:
public_html/apps/edokumenty/scripts. Plik może znajdować się w katalogu, który również jest w tej lokalizacji.
Przykład
Poniżej w zakładce "Plik do pobrania" mamy już gotowy skrypt (należy go poprzednio wypakować z archiwum ZIP), który umieszczamy w następującej lokalizacji: public_html/apps/edokumenty/scripts
Następnie w systemie dodajemy nowy CustomWidget, gdzie następująco wypełniamy pola:
- Nazwa:
Hello CustomWidget - Typ:
przycisk na pasku zadań - Parametry:
{
"script": "HelloCustomWidget.inc",
"image": "24x24/menu-24.png"
}
- Miejsce użycia:
adocuments/toolbar
Listing przykładowej klasy
<?php
class HelloCustomWidget {
/**
* @param mixed $params
*/
public static function execute($params) : void {
$data = JSON::toArray($params);
JScript::sweetAlert(Translator::translate('Cześć! Jestem skryptem użytym przez CustomWidget!'), ['type' => JScript::NOTIFY_SUCCESS]);
}
}
// Wymagane, aby uruchomić scrypt
// zmienna $args, są to parametry w formie JSON lub ARRAY,
// przesłane z pola Parametry i obiektu (dialog / moduł)
if (isset($args)) {
HelloCustomWidget::execute($args);
}
Kliknij, aby pobrać skrypt.
I w ten oto sposób możemy się cieszyć własnym przyciskiem na pasku zadań w module Dokumenty.

ZMIANY
Wersja 8.0.0.20 - dodanie atrubutu order w definicji json celem, którego jest umożliwienie ustawienia przycisku w pożądanej pozycji.
Przykład
{
"script": "HelloCustomWidget.inc",
"image": "24x24/hello-24.png",
"order": 1
}
Opcja działa tylko w przypadku aplikacji. Nie działa na dialogach systemowych typu sprawa, klient itd. Funkcjonalność powstała z myślą o wstrzykiwaniu dodatkowych przycisków przez inne aplikacje.
Główna zasad jest taka, że każdy przycisk dostarczony z daną aplikacją (definicja w XML) dostaje swój order jako mnożnik liczby 10. Czyli pierwszy przycisk z XML ma order = 10, drugi order = 20 itd. Jeśli inna aplikacja chce dodać swój przycisk przed pierwszy wtedy musi podać order mniejszy od 10.