Dodanie opcji w menu
Wprowadzenie
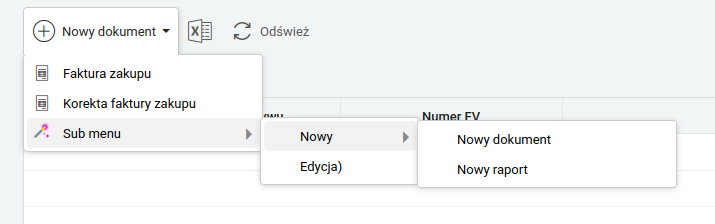
Na platformie Ready_™ istnieje możliwość definiowania własnych menu zagnieżdzonych w innym menu kontekstowym, zwanych dalej jako CustomWidget.

Aby utworzyć swój własny CustomWidget należy:
- Wejść w
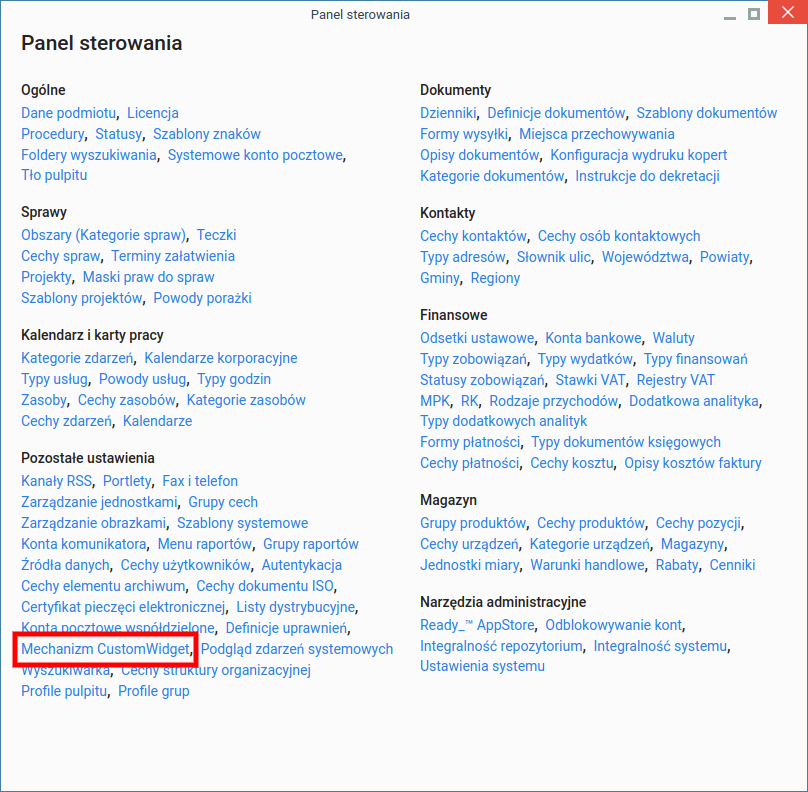
Panel Sterowania - Następnie przejść do
Mechanizm CustomWidget,

- Następnie klikamy w lewym górnym rogu przycisk
Nowy.

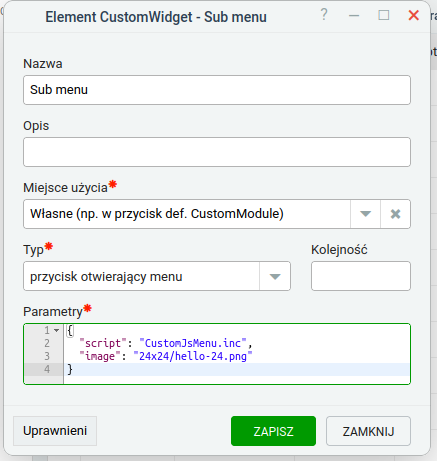
- W otwartym formularzu „Element CustomWidget” uzupełnij pola:
- Nazwa – Wprowadź tekst, który będzie wyświetlany na przycisku (caption),
- Typ – Dla obecnego przykładu, wybierz taką samą opcję jak na obrazku powyżej
- Parametry - Wprowadź tekst w formie json-a, przykład
- Miejsce - Należy wprowadzić wartość z miejsc użycia więcej informacji znajdziesz poniżej
- Kliknij na przycisk ZAPISZ.
Przykład tablicy JSON do pola Parametry
{
"script": "CustomJsMenu.inc",
"image": "24x24/hello-24.png"
}
Objaśnienia kluczy:
- script - nazwa pliku z katalogu
public_html/apps/edokumenty/scripts - image - nazwa ikony z katalogu
public_html/framework/img/toolbarIcons/24x24/lubpublic_html/apps/edokumenty/var/img/icons/24x24/.
Porady
Nazwa ikony Musi być poprzedzona 24x24/nazwa.rozszerzenie.
Własne ikony wrzucamy do katalogupublic_html/apps/edokumenty/var/img/icons/24x24/.
<?php
/**
* CustomJSMenu jako custom widget
*/
final class CustomJSMenu {
/**
* @var string[]
*/
// opisane w ptk. 1.
private static $cMethods = [
'execute'
];
/**
* @return string[]
*/
public function getCallableMethods() {
return self::$cMethods;
}
/**
* @param $params
* @return string|true
*/
// opisane w ptk. 2.
public function execute($params) {
$pData = JSON::toArray($params);
return print_r($pData, TRUE);
}
/**
* @param $args
* @return bool
*/
// opisane w ptk. 3.
public static function init($args) {
if (!isset($args['menu']) || !$args['menu'] instanceof JSMenu) {
return FALSE;
}
// opisane w ptk. 3.1.
$HWND = App::registerClass('./scripts/CustomJSMenu.inc', __CLASS__);
// menu drugiego poziomu
$newSubMenu = new JSMenu($args['menu']->name.'newSubMenu');
$newSubMenu->width = 260;
$newSubMenu->addItem('document', Translator::translate('Nowy dokument'), NULL, 'on', TRUE);
$newSubMenu->addItem('report', Translator::translate('Nowy raport'), NULL, 'on', TRUE);
$newSubMenu->onChange = '(value) => {alert(value);}';
$args['menu']->addItem('new', Translator::translate('Nowy'), NULL, 'on', TRUE, $newSubMenu);
$args['menu']->addItem('edit', Translator::translate('Edycja)'), NULL, 'on', TRUE);
$args['menu']->onChange = '(value) => {
let params = '.(isset($args['params']) ? $args['params'] : '\'{}\'').'.parseJSON();
let keyval = (typeof params[\'keyval\'] !== \'undefined\') ? params[\'keyval\'] : [];
let js_after = (typeof params[\'js_after\'] !== \'undefined\') ? params[\'js_after\'] : () => {};
if (value === \'new\') {
// opisane w ptk. 3.2.
$A1(\''.$HWND.'\', null, '.(int)array_search('execute', self::$cMethods).', ({contid:keyval, js_after:js_after}).toJSONString(), \'alert(text);\');
}
if (value === \'edit\') {
// moze byc wiele zaznaczonych -> edytuj tylko pierwszego klienta
if (keyval.length) {
App.openDialogByCls(\'CONTACT_EDIT\', keyval.shift());
} else {
WidgetException(null, \'Wybierz klienta z listy\');
}
}
}';
}
}
// Wymagane, aby uruchomić skrypt
// W zmiennej $args, są to parametry w formie JSON lub ARRAY, przesłane z pola Parametry i obiektu, na którym dodany jest przycisk
CustomJSMenu::init($args);
Kliknij, aby pobrać skrypt.
Objaśnienie przykładu
- Parametr
$cMethods
private static $cMethods = [
'execute'
];
Parametr przechowuje listę dostępnych medot, które możemy wyołać poprzez JavaScript przez funkcje $A11. Ów listę możęmy w łatwy sposób przeszukać poprzez użycie array_search, np.
array_search('execute', self::$cMethods)
- Metoda
executeW ów metodzie, możemy zawżeć całą logikę biznesową. Np. sprawdzić prawa i wyrenderować do html-a cały formularz
By móc użyć zwracanych danych (różnego typu) w wywołaniu poprzez $A1 z ów metody Metoda zwraca stringa, który później będzie użyty w $A1
public function execute($params) {
$pData = JSON::toArray($params);
return print_r($pData, TRUE);
}
- Metoda statyczna
init,
Ta metoda musi być statyczna, gdyż po za ciałem klasy musimy ją wywołać poprzez:
CustomJSMenu::init($args);
a to wszystko po to by, framework załadował ów klase i odrazu wywołał interesującą nas metodę.
3.1. $HWND - złapanie uchwytu, na daną klasę, potrzebny dla js-owej metody $A1
$HWND = App::registerClass('./scripts/CustomJSMenu.inc', __CLASS__);
3.2. $A1 - Jest to ajaxowe wywołanie
$A1(\''.$HWND.'\', null, '.(int)array_search('execute', self::$cMethods).', ({contid:keyval, js_after:js_after}).toJSONString(), \'alert(text);\');
Parametr nr 1. - parametr HWND czyli nasz uchwyt na daną klasę,
Parametr nr 2. - w przykładzie podaliśmy wartość null, ale możemy w prost podać nazwę elementu, np. pola typu input, bądz panelu
Parametr nr 3. - id metody execute w tablicy self::$cMethods,
Parametr 4. - są to parametry do metody execute w formie JSON-a, np.
{
contid: keyval,
js_after: js_after
}
Parametr 5. - są to dane zwrócone z metody execute i wrzucone dla przykładu w js-owy alert,
alert(text);
Możemy tutaj zastosować funkcje, która sprawdzi czy otrzymaliśmy callbacka i dane włoży w znaleziony element, np.
function(text){$(\''.$this->name.'rp\').innerHTML = text;}
Dodanie do menu swojego custom menu
By dodać takie menu, do menu w aplikacji, należy otworzyć plik .xml w folderze public_html/apps/edokumenty/var/cfg/CustomModules/ i wystarczy dodać wywołanie custom widgeta, w sekcji button tj.
<button>
<custom_widget>ID twojego custom widgeta</custom_widget>
</button>
Przykład
<tab id="registration" label="{translate(#REJESTRACJA#)}" showFilters="0" groupName="{translate(#FAKTURY#)}">
<buttons>
<button>
<id>new</id>
<label>{translate(#Nowy dokument#)}</label>
<dscrpt/>
<icon>new.png</icon>
<buttons>
<button>
<id>new1</id>
<label>{translate(#Faktura zakupu#)}</label>
<dscrpt>{translate(#Faktura zakupu#)}</dscrpt>
<onclick>
App.openDialogByCls('DOCUMENT',
null,({afterSubmit:'{AFTER_SUBMIT}',dctptp:'VatNoteInc',mode:'new'}).toJSONString())
</onclick>
<icon>invoice</icon>
</button>
<button>
<id>newK1</id>
<label>{translate(#Korekta faktury zakupu#,#inv_corection_invoice#)}</label>
<dscrpt>{translate(#Korekta faktury zakupu#,#inv_corection_invoice#)}</dscrpt>
<onclick>
App.openDialogByCls('DOCUMENT',
null,({afterSubmit:'{AFTER_SUBMIT}',dctptp:'VatNoteIncCorrection',mode:'new'}).toJSONString())
</onclick>
<icon>invoice</icon>
</button>
<button>
<custom_widget>80</custom_widget>
</button>
</buttons>
</button>
</buttons>
</tab>