CustomWidget jako skrypt podczas akcji systemowych
Wstęp
Mechanizm CustomWidget pozwala nam na dodanie do sekwencji wydarzeń związanych z obiektem systemowym (najczęściej dialogiem) własnego skryptu php, który niejako w tle wykona dla nas określone zdanie. Przykładowo, gdy użytkownik tworzy jakiś dokument w systemie i chcemy, żeby przed zapisaniem go zostało wykonane sprawdzenie, czy uzupełnił on pewne pola w konkretny sposób (np. na fakturze została przekroczona jakaś kwota, albo czy dodał załącznik określonego typu) lub w pewnych okolicznościach chcemy, żeby do wyznaczonych użytkowników system wysłał powiadomienie po zapisaniu dokumentu, utworzeniu spawy itp. przez innego użytkownika. Wszystko to możemy zrobić przy użyciu własnego skryptu podłączonego do systemu przy wykorzystaniu mechanizmu CustomWidgets.
Ograniczenia
CustomWidget jako skrypt pozwala na użycie własnych skryptów tylko w pewnych miejscach systemu tzn. tylko na wybranych obiektach oraz tylko w określonych momentach, zazwyczaj jest to tuż przed zapisem lub zaraz po zapisaniu obiektu (dokumentu, sprawy, pozycji itp.).
Ogólna charakterystyka najczęściej stosowanych momentów wywołania dodatkowych skryptów
| typ akcji | opis akcji |
|---|---|
| beforeOpen | przed otwarciem obiektu np. dialoga |
| afterOpen | po otworzeniu obiektu np. dialoga |
| beforeSave | przed zapisaniem obiektu np. dialoga |
| afterSave | po zapisaniu obiektu np. dialoga |
| onClose | przed zamknięciem obiektu np. dialoga |
| onToHtml | przed wykonaniem renderowania obiektu |
Jak utworzyć własny skrypt CustomWidget
Operacje do wykonania z poziomu GUI
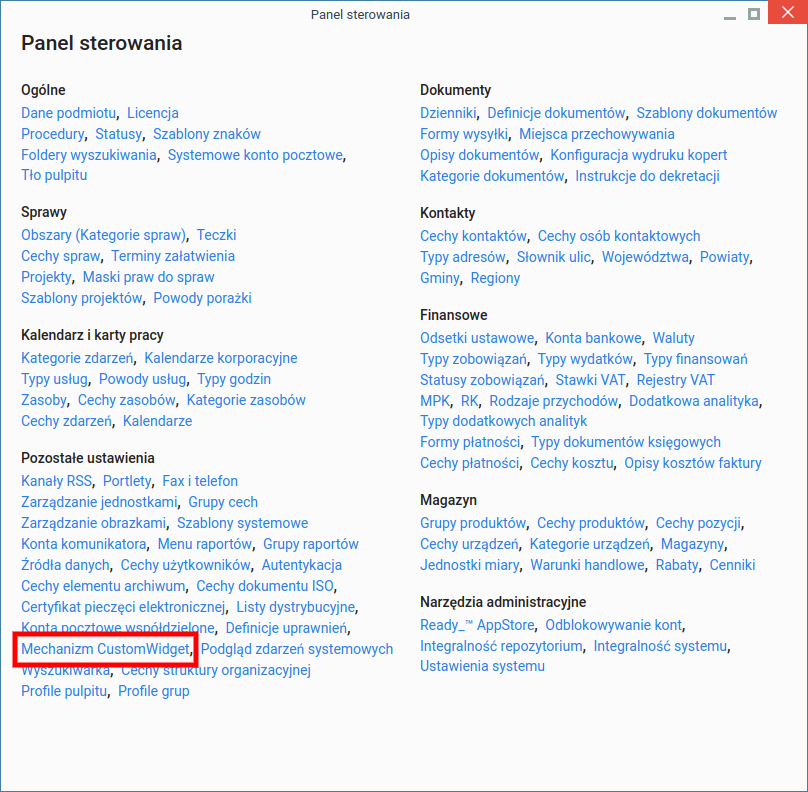
- Wejść w
Panel Sterowania - Następnie przejść do
Mechanizm CustomWidget,

- Następnie klikamy w lewym górnym rogu przycisk
Nowy.
- W otwartym formularzu
Element CustomWidgetnależy odpowiednio uzupełnić pola
- Nazwa - tu wpisujemy dowolną nazwę charakteryzującą nasz widget/skrypt
- Opis - opcjonalnie dodajemy opis co robi nasz skrypt
- Typ - z listy rozwianej wybieramy opcję
skrypt - Parametry - w tym polu w formacie JSON wpisujemy w kluczu
scriptsścieżkę do naszego skryptu, oraz jeśli potrzebujemy dodatkowych parametrów wejściowych do naszego skryptu podajemy je np. w kluczuparams(dla CW jako skryptu można zdefiniować dowolne klucze)
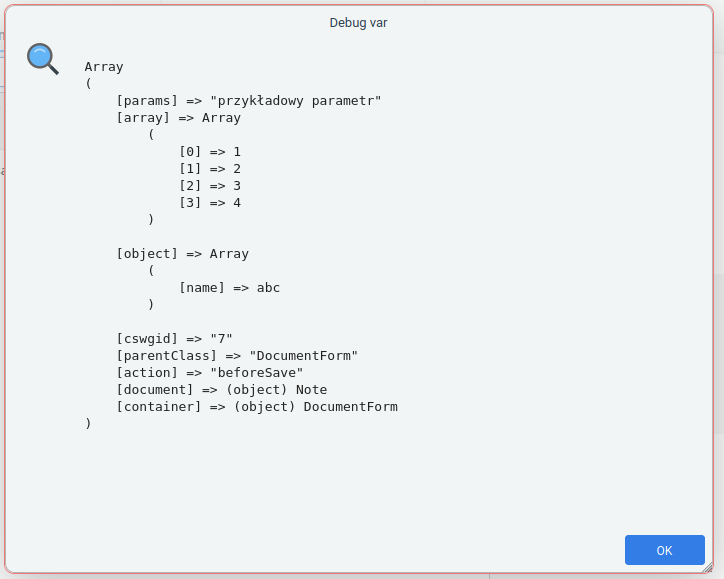
Dodatkowe parametry (wraz z podstawowymi informacjami na temat przesyłającego obiektu) można odebrać w swoim skrypcie w tablicy o stałej nazwie $args.
Parametry – Przykład
// obiekt dodawany w polu `Parametry`
{
"script": "MyExample.inc",
"params": "przykładowy parametr",
"array": [1,2,3,4],
"object": {
"name": "abc"
}
}
$args// zawartość zmiennej `$args` w naszym skrypcie
[
"params" => "przykładowy parametr",
"array": [1,2,3,4],
"object": [
"name" => "abc"
]
]
Uwaga
Własny skrypt umieszczamy w ścieżce public_html/apps/edokumenty/scripts.
Oczywiście nic nie stoi na przeszkodzie, żeby własne skrypty zagnieździć wewnątrz wlasnego katalogu, wówczas w parametrze scripts podajemy nazwę naszego katalogu oraz nazwę skryptu np. MyFolder/MyScript.inc
- Miejsce użycia - tu wpisujemy, gdzie będzie użyty nasz skrypt. Wpis ma postać
<nazwa_obiektu>/<moment_wywołania>. Wszystkie dostępne na chwilę obecną miejsca użycia zostały opisane w kolejnym paragrafie. - Kolejność - w tym przypadku to pole nie ma znaczenia; zostawiamy puste
Utworzenie własnego skryptu
Skrypt, jaki tworzymy, może być dowolną klasą PHP lub skryptem proceduralnym. To co istotne to to, żeby w pierwszej kolejności sprawdzić, czy zmienna $args jest ustawiona i niepusta. Jeśli tak, to możemy wykonać dowolną operację związaną z naszym obiektem systemowym. Jak wcześniej wspomniano, skrypt umieszczamy w ścieżce public_html/apps/edokumenty/scripts, ewentualnie zagnieżdzając dalej, tym razem już w dowolnej strukturze katalogów (zgodnie z tym co podaliśmy w parametrach po stronie GUI podczas tworzenia CustomWidgetu).
Nazwa funkcji inicjującej może być dowolna, a klasa może zwierać większą ilość funkcjim w zależności od potrzeb
class MyExample {
public static function init(array $params): void {
// tutaj wykonujemy operacje, jakie chcemy wykonać
}
}
if (isset($args)) {
MyExample::init($args);
}
Miejsca użycia skryptów
Miejsca użycia, czyli na jakim obiekcie i w którym momencie zostanie wykonany nasz dodatkowy zadeklarowany skrypt, znajdują się w tabeli poniżej.
| Miejsce użycia | Opis |
|---|---|
ContractPlugin/beforeSave | Akcja po otwarciu dokumentu typu Umowa |
CustomDocumentPlugin/afterOpen | Akcja po otwarciu customowego dokumentu |
DemandPlugin/beforeSave | Akcja przed zapisaniem formatki Zapotrzebowania |
DemandPlugin/afterSave | Akcja po zapisaniem formatki Zapotrzebowania |
DocumentForm/onClose | Akcja podczas zamykania formatki dokumentu |
DocumentForm/onToHtml | Akcja na serializacji formatki dokumentu do HTMLa |
DocumentBean/beforeAddRight | Akcja przed dodaniem rekordu |
DocumentBean/afterAddRight | Akcja po dodaniu rekordu |
DocumentBean/beforeUpdateRight | Akcja przed aktualizacją rekordu |
DocumentBean/afterUpdateRight | Akcja po aktualizacji rekordu |
EventBean/beforeCreate | Akcja przed dodaniem rekordu zdarzenia |
EventBean/afterCreate | Akcja po dodaniu rekordu zdarzenia |
FKElementDemandMainForm/beforeSave | Akcja przed zapisaniem pozycji zapotrzebowania |
FKElementOfferMainForm/beforeSave | Akcja przed zapisaniem pozycji oferty |
FKElementOrderMainForm/beforeSave | Akcja przed zapisaniem pozycji zamówienia |
FKElementPMMMainForm/beforeSave | Akcja przed zapisaniem pozycji przesunięcia między magazynowego |
FKElementProcessMainForm/beforeSave | Akcja przed zapisaniem pozycji sprawy |
FKElementProtocolDocumentMainForm/beforeSave | Akcja przed zapisaniem pozycji dokumentu protokołu |
FKElementPZMainForm/beforeSave | Akcja przed zapisaniem pozycji przyjęcia zewnętrznego |
FKElementRCPMainForm/beforeSave | Akcja przed zapisaniem pozycji karty RCP |
FKElementVatNoteMainForm/beforeSave | Akcja przed zapisaniem pozycji faktury |
FKElementWZMainForm/beforeSave | Akcja przed zapisaniem pozycji wydania zewnętrznego |
FKElementDemandMainForm/afterSave | Akcja po zapisaniu pozycji zapotrzebowania |
FKElementOfferMainForm/afterSave | Akcja po zapisaniu pozycji oferty |
FKElementOrderMainForm/afterSave | Akcja po zapisaniu pozycji zamówienia |
FKElementPMMMainForm/afterSave | Akcja po zapisaniu pozycji przesunięcia między magazynowego |
FKElementProcessMainForm/afterSave | Akcja po zapisaniu pozycji sprawy |
FKElementProtocolDocumentMainForm/afterSave | Akcja po zapisaniu pozycji dokumentu protokołu |
FKElementPZMainForm/afterSave | Akcja po zapisaniu pozycji przyjęcia zewnętrznego |
FKElementRCPMainForm/afterSave | Akcja po zapisaniu pozycji karty RCP |
FKElementVatNoteMainForm/afterSave | Akcja po zapisaniu pozycji faktury |
FKElementWZMainForm/afterSave | Akcja po zapisaniu pozycji wydania zewnętrznego |
ProcessDialog/onClose | Akcja podczas zamykania formatki podglądu sprawy |
ProcessSummaryForm/afterCreate | Akcja po przygotowaniu formularza (przed przekazaniem parametrów do szablonu process_summary.tpl) |
RCPForm/beforeSave | Akcja przed zapisaniem formatki karty RCP |
RCPForm/afterSave | Akcja po zapisaniu formatki karty RCP |
UserFilesExplorerView/onAddItem | Akcja po dodaniu pliku dla eksploratora plików |
VatNotePlugin/beforeOpen | Otwarcie formatki faktury zakupu, sprzedaży |
VatNotePlugin/afterOpen | Otwarcie formatki faktury zakupu, sprzedaży |
PROCESS/sendRightRequestNote | Akcja sprawy przed zapisaniem formatki |
ResolutionPlugin/beforeSave | Akcja przed zapisaniem dokumentu typu Uchwała |
DocumentForm/beforeSave | Akcja przed zapisaniem dokumentu |
VatNoteOutPlugin/toHtml | Akcja w plug-ine faktury sprzedaży |
VatNoteIncPlugin/toHtml | Akcja w plug-ine faktury zakupu |
VatNoteCostForm/toHtml | Akcja w pozycji kosztu faktury |
TodoMod/saveNewCardCreator/beforeSave | Wykonuje się przed zapisaniem zadania za pomocą kreatora na panelu (dodatkowy panel pojawia się w momencie klikania Nowe zadania (backlog oraz panel zadań)) |
TodoMod/saveNewCardCreator/afterSave | Wykonuje się po zapisaniu zadania za pomocą kreatora na panelu (dodatkowy panel pojawia się w momencie klikania Nowe zadania (backlog oraz panel zadań)) |
DocumentBean/beforeAddRight | Emisja zdarzenia na beanie dokumentu przed dodaniem rekordu |
DocumentBean/afterAddRight | Emisja zdarzenia w beanie dokumentu po dodaniu rekordu |
DocumentBean/beforeUpdateRight | Emisja zdarzenia w beanie dokumentu przed aktualizacją rekordu |
DocumentBean/afterUpdateRight | Emisja zdarzenia w beanie dokumentu po aktualizacji rekordu |
EventBean/beforeCreate | Emisja zdarzenia w beanie zdarzenia przed dodaniem rekordu |
EventBean/afterCreate | Emisja zdarzenia w beanie zdarzenia po dodaniu rekordu |
Process/beforeClose | Emisja zdarzenia przed zamknięciem sprawy |
Process/afterClose | Emisja zdarzenia po zamknięciu sprawy |
Process/beforeResumption | Emisja zdarzenia przed wznowieniem sprawy |
Process/afterResumption | Emisja zdarzenia po aktualizacji rekordu |
DocumentForm/beforeToHtml | Akcja przed serializacją do html formatki dokumentu |
DocumentForm/onToHtml | Akcja na serializacji do html formatki dokumentu |
DecreeForm/beforeSave | Akcja przed zapisaniem dekretacji dokumentu |
DecreeForm/afterSave | Akcja po zapisaniem dekretacji dokumentu |
OrderDocumentPlugin/beforeSave | Akcja przed zapisaniem formatki zamówienia |
OrderDocumentPlugin/afterSave | Akcja po zapisaniem formatki zamówienia |
OrderDocumentPlugin/afterOpen | Akcja po otwarciu formatki zamówienia |
ProcessEditDialog/beforeOpen | Akcja podczas otwierania kartoteki edycji sprawy |
Przykład
Tworzymy po stronie GUI nasz CustomWidget jako skrypt. W formatce Element CustomWidget wypełniamy następująco pola:
- Nazwa -> Example
- Opis -> CustomWidget jako skrypt
- Typ -> wybieramy skrypt
- Parametry wpisujemy:
{
"script": "MyExample.inc",
"params": "przykładowy parametr",
"array": [1,2,3,4],
"object": {
"name": "abc"
}
}
- Miejce użycia ->
DocumentForm/beforeSave
Następnie pobieramy plik z przykładem, który umieszczamy w ścieżce public_html/apps/edokumenty/scripts:
MyExample.inc
Dalej, wchodzimy po stronie GUI do modułu Dokumenty, wybieramy (lub tworzymy nowy) dowolny dokument i klikamy na zapisz. Jeśli zadziałał nasz skrypt, powinien pokazać się alert: